Sleep
In this section, we will guide you on how to use the Sleep block.
Use Cases
The Sleep block is mainly used to delay the execution of the workflow. It can be used on its own. Here are some typical use cases:
- If the workflow is running too fast, adding a delay can reduce the chance of being detected by anti-scraping systems
- On dynamic websites, data loading is asynchronous, so adding a suitable delay ensures data scraping is accurate
- When interacting with a website, you may need to wait for the UI to respond, and adding a delay can help
There are two types of delays:
- Pre-delay
- Post-delay
Next, we will explain how to use them in detail.

Pre-delay
This is the time to wait before executing the current block. In most cases, you only need to set a pre-delay. Every block supports pre-delay, and you can easily configure it like this:

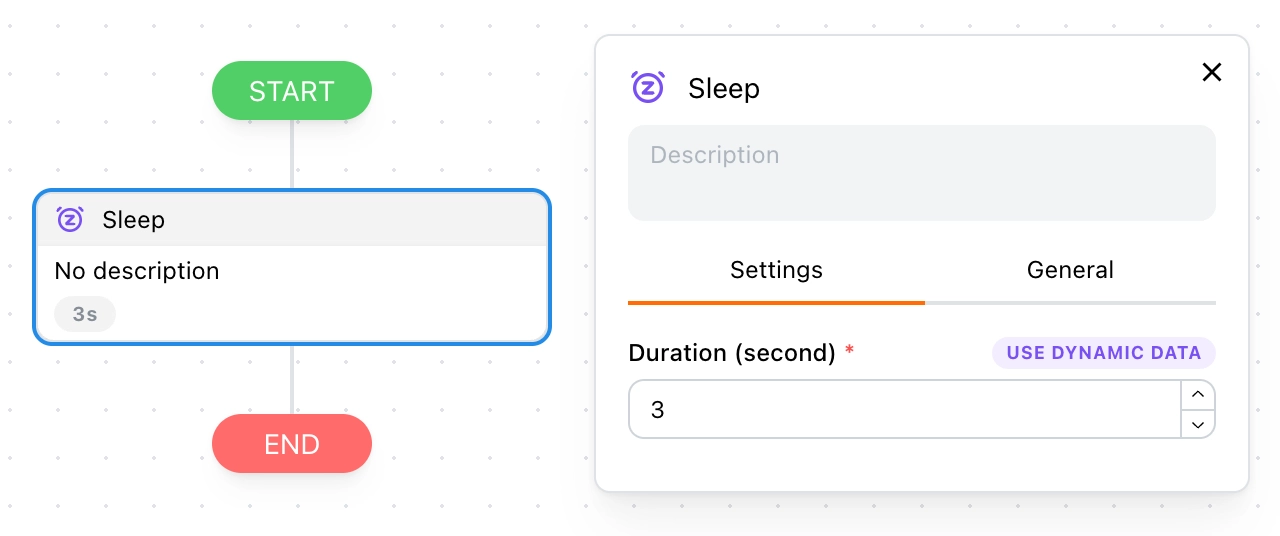
Post-delay
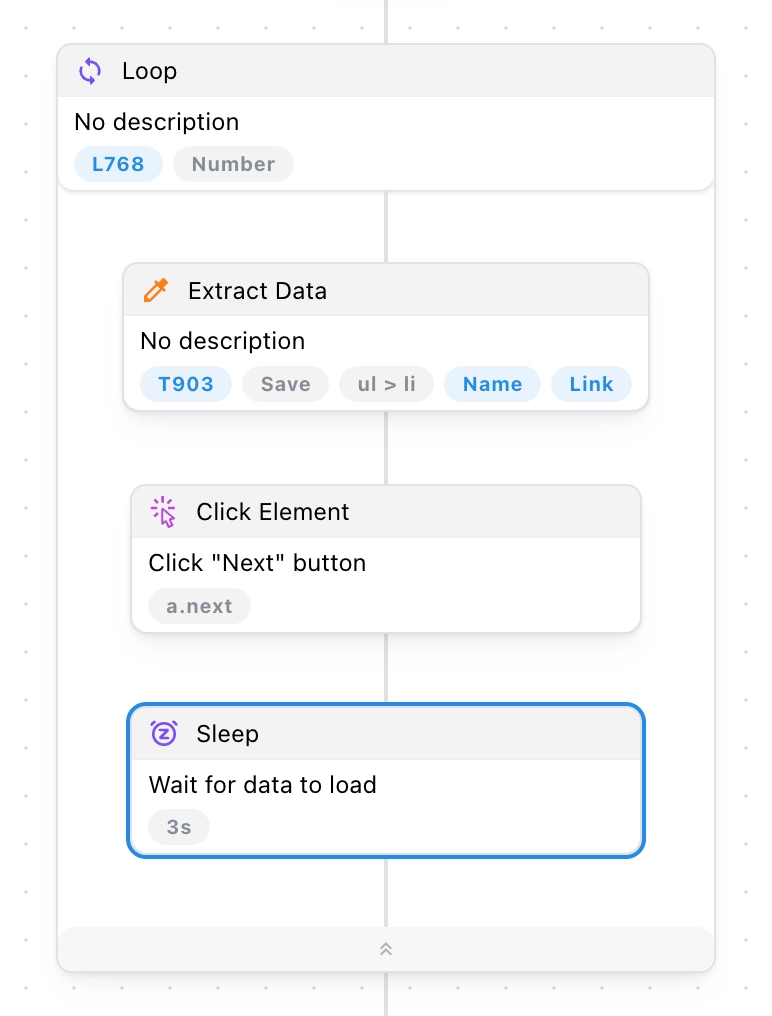
There is no quick setting for post-delay, so you need to use the Sleep block for it.

Post-delay is rarely used, but it may be needed in certain cases, such as navigating to the next page in a loop.

Random Delay
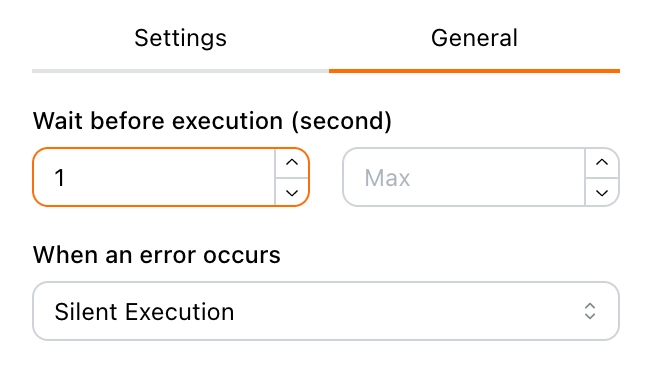
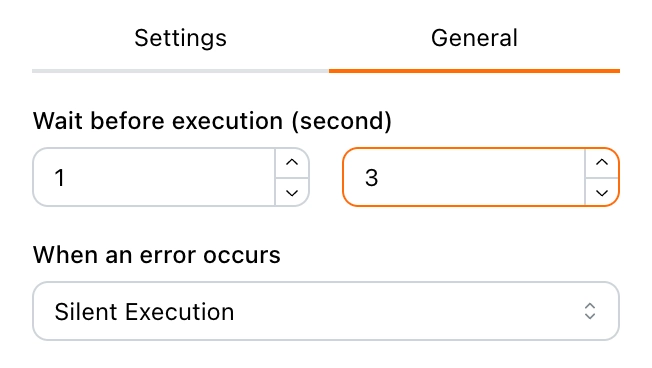
Setting a random delay in a pre-delay is easy; simply specify the minimum and maximum values.

As shown, this configures a random delay between 1 to 3 seconds.
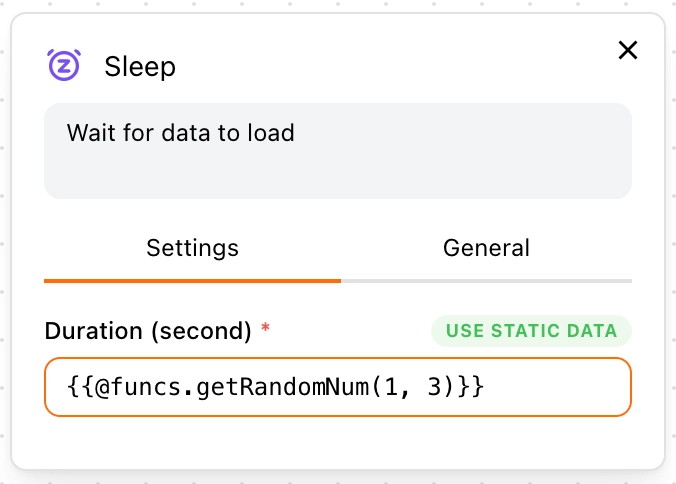
Setting a random delay in a Sleep block is slightly more complex, requiring the use of Template Syntax: