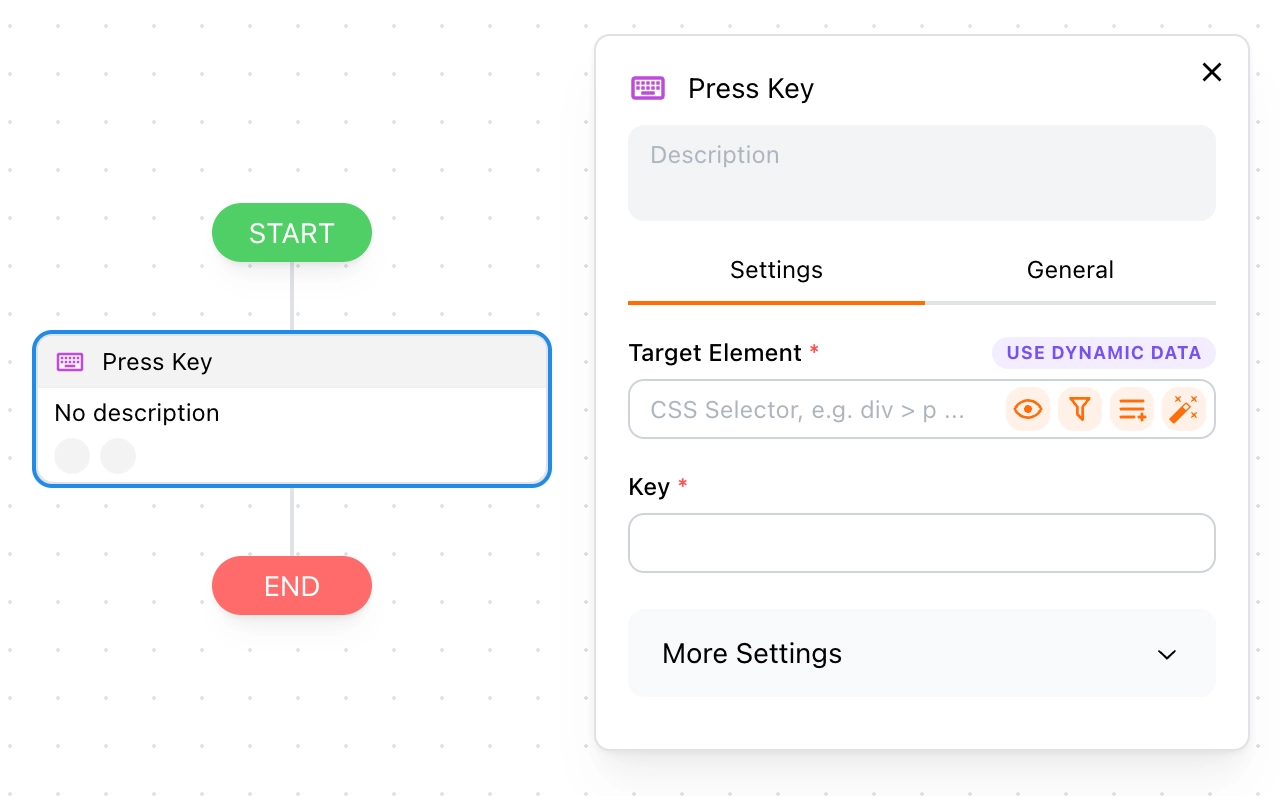
Press Key
In this section, we will guide you on how to use the Press Key block.
Use Cases
The Press Key block is a fundamental and commonly used block in RPA (Robotic Process Automation). It simulates the action of pressing a specific key on the keyboard. While it may seem simple, this command has a wide range of significant applications in practice.
Common use cases:
- Pressing the
Esckey to close a modal window - Pressing the
Enterkey to submit a form - Pressing
ArrowLeftto switch images

How to Use
To use this block, you need to set the following parameters:
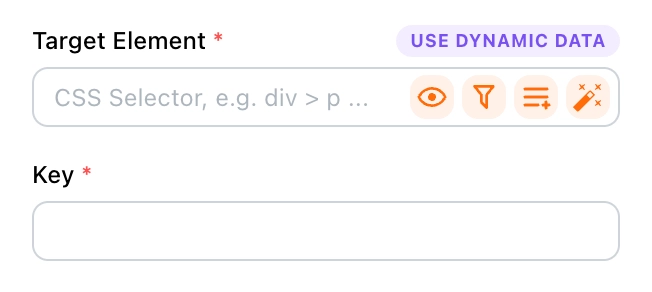
- Target Element: Specify the element on which Tapicker should trigger the key press.
- Key: Specify the key you want to trigger.

The target element is identified using a CSS Selector. If you are familiar with CSS Selectors, you can enter it manually here. You can also use Template Syntax for dynamic elements. For tips on setting up the target element, refer to the Target Element section.
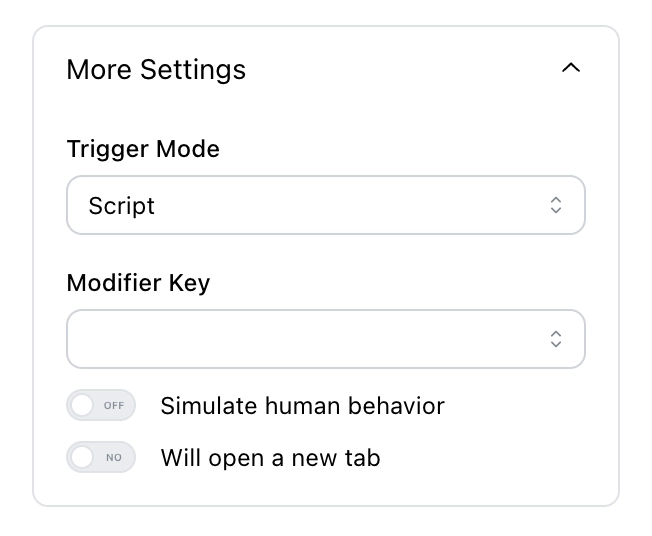
More Settings
In additional settings, you can select the trigger mode, specify modifier keys, and decide whether to simulate human behavior.

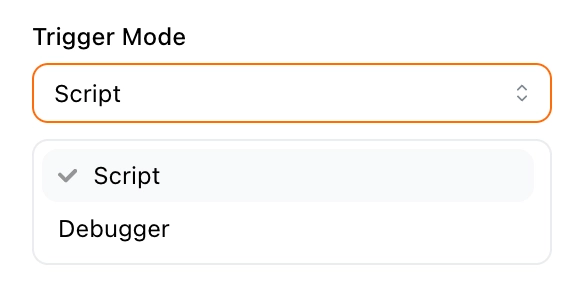
Trigger Mode
You have two trigger modes to choose from:
- Script: Simulates a key press on an element using JavaScript. It's lighter and faster, but may be blocked by some websites.
- Debugger: Simulates a key press on an element using the browser's debugger. This requires enabling the debugging environment and consumes more resources. However, interactions simulated this way are almost indistinguishable from human actions.

Which Should I Choose?
It is recommended to start with Script. If that doesn't work, enable the Simulate human behavior option and try again. If it still doesn't work, use Debugger as the last resort.
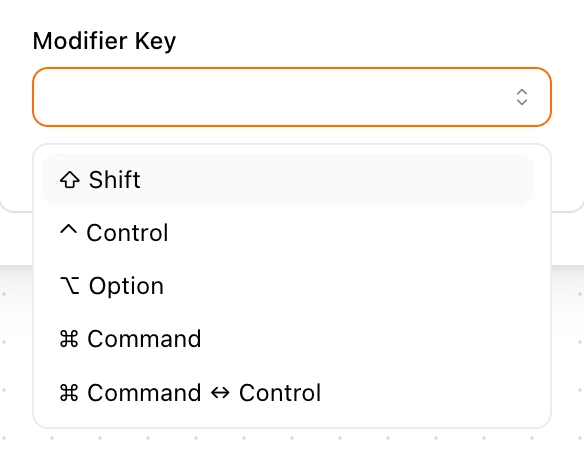
Modifier Key
You can choose to hold down certain modifier keys while pressing a key. The following keys are available:
⇧ Shift:Shifton Windows.⌃ Control:Ctrlon Windows.⌥ Option:Alton Windows.⌘ Command:Winon Windows.⌘ Command ↔︎ Control: Cross-platform compatibility—⌘ Commandon macOS andCtrlon Windows.

Simulate Human Behavior
This option is only available when the trigger mode is set to Script. When enabled, it will first scroll the target element into view before simulating the press, making the interaction look as human-like as possible.
Handling UI Responses
When interacting with the UI, similar to clicking a link, you may need to handle different responses:
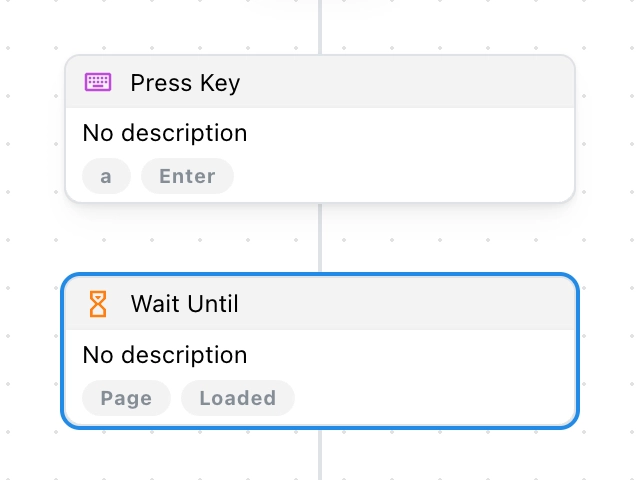
-
Navigating to a new page: Usually, the page reloads after form submission, so you need to add a Wait Until block to wait for the page to load completely.

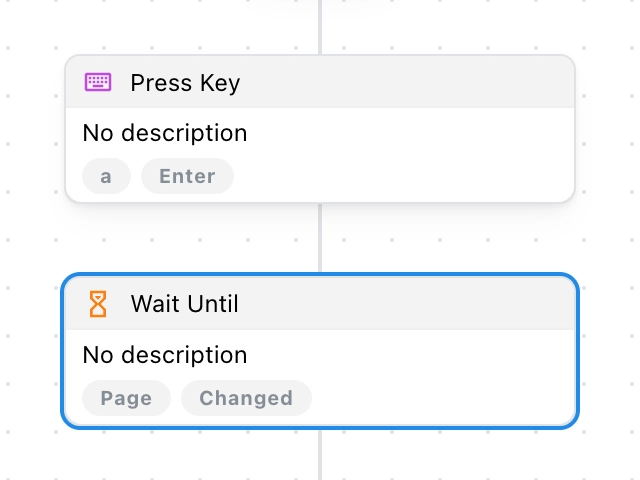
-
Partial update: If only part of the page changes after interaction, add a Wait Until block to wait for the changes to complete.

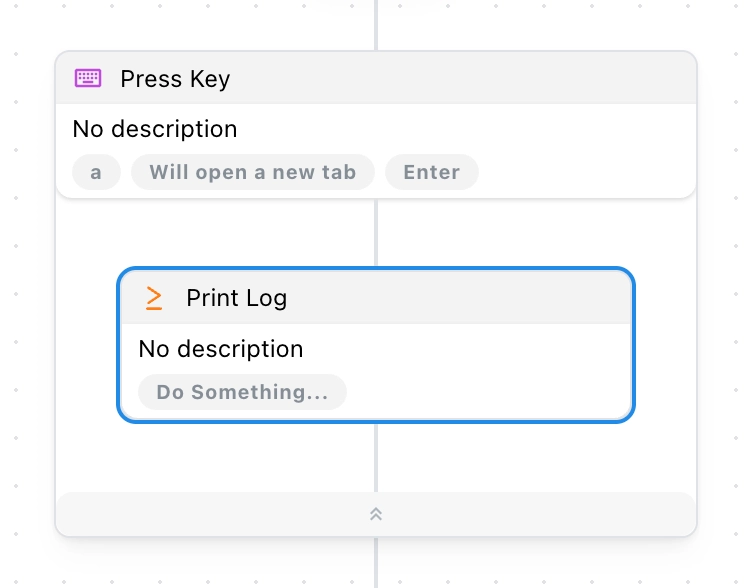
-
Opening a new tab: In this case, enable the Will open a new tab option, allowing you to nest sub-blocks just like with the New Tab block.

FAQ
Why can’t I trigger Ctrl + C to copy text?
Due to browser security policies, you cannot trigger system or browser shortcut keys:
- System shortcuts like
Ctrl + CorCtrl + Vshould be replaced with the Write Clipboard and Read Clipboard blocks. - Browser shortcuts like
Ctrl + NorCtrl + Tcan be replaced by the New Window and New Tab blocks.
Can I use this block to input text?
No, we provide a separate block specifically for entering text, called Input Text.