Switch Tab
In this section, we will guide you on how to use the Switch Tab block.
Use Cases
This block is used to switch between multiple tabs.

Prerequisites
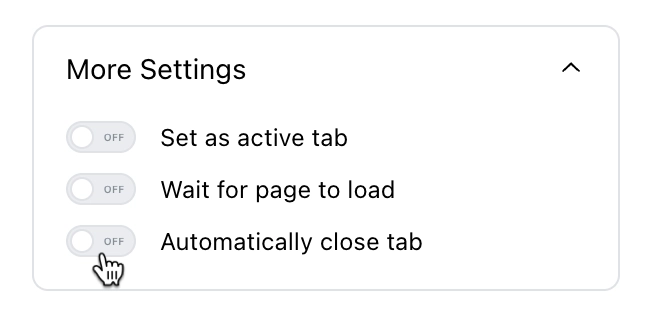
For tab switching to work, the tab must have a unique name, and you must disable the Auto-Close Tab option.

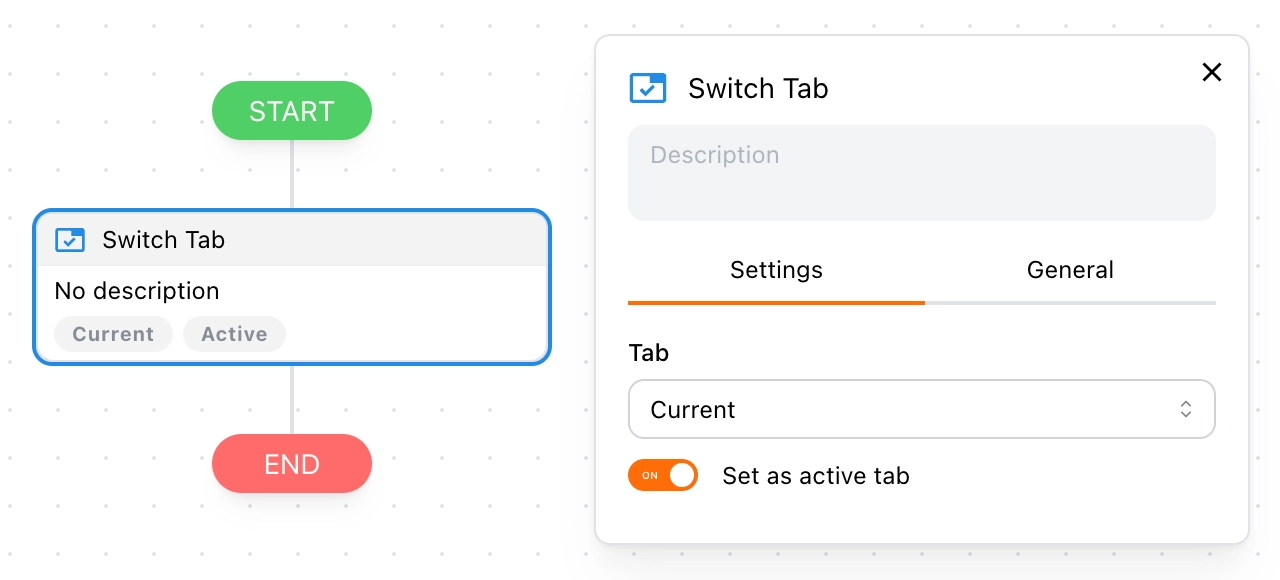
Switching to a Tab
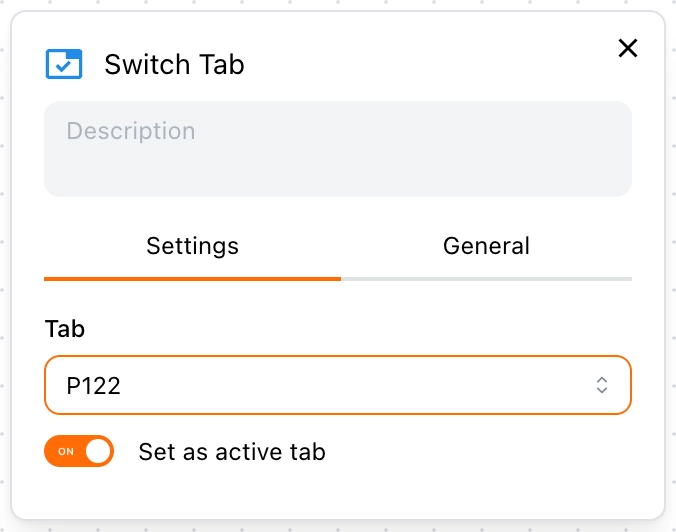
Switching to a tab is simple. You just need to select the corresponding tab name.

Example
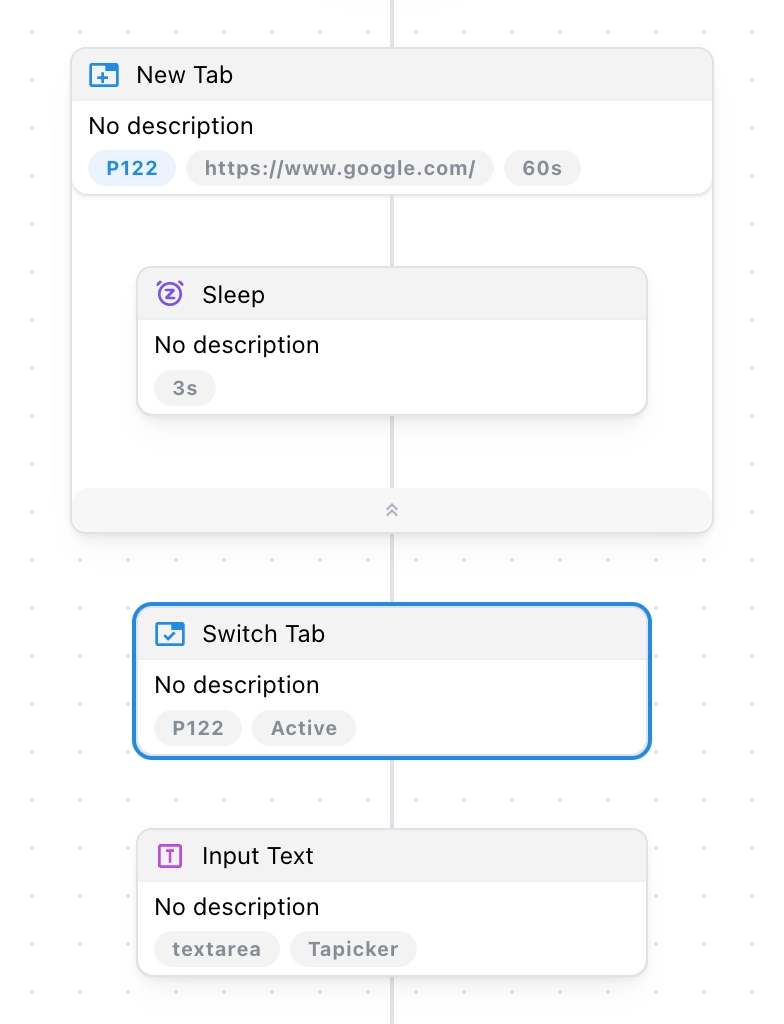
Let’s look at an example: First, create a new tab to access Google and disable the auto-close option. Then switch to that tab and enter the keyword Tapicker in the search box.

With this example, you should have a better understanding of how to use this block.