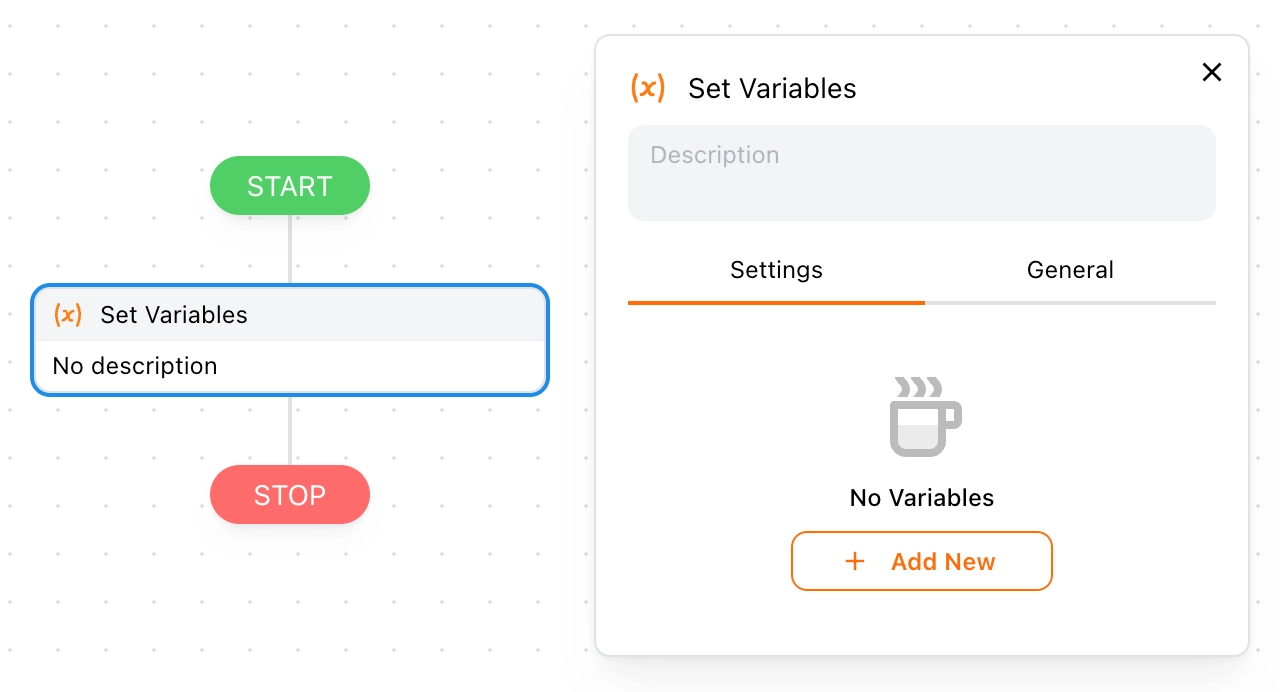
Set Variables
In this section, we will learn how to use the Set Variables block.
Use Cases
When you need to perform conditional checks or create some preparing data, you can accomplish this through the Set Variables block. To learn more about the concept of variables, please refer to the Variables section.

💡 Note:
Although it is somewhat similar to Set Arguments, they are not the same, so please don't confuse them.
Adding Variables
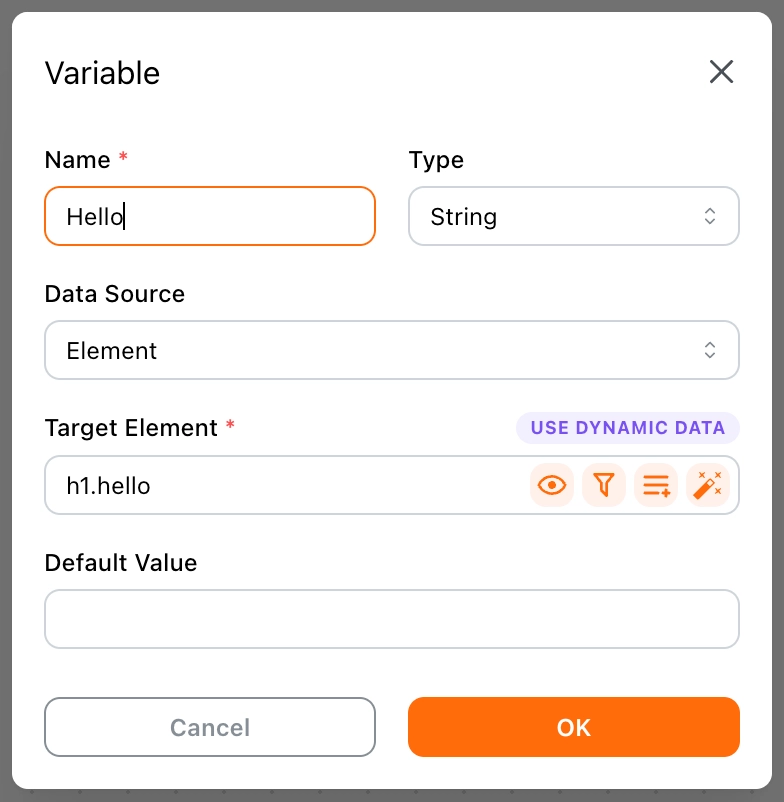
Adding a variable is straightforward. You need to give the variable a name, such as Hello.

💡 Note:
Variable names cannot contain special characters such asspaces,[],{{}}, etc.
Avoid using duplicate variable names unless you intentionally want to update an existing variable.
For details on other options, continue reading below.
Type
The variable type offers 5 options: String, Number, Boolean, Array, and Json. For more information, please see the Data Types section.
Data Source
There are 3 options for the data source of a variable: Element, Dynamic, Static and Code. Let's delve into the differences between them.
-
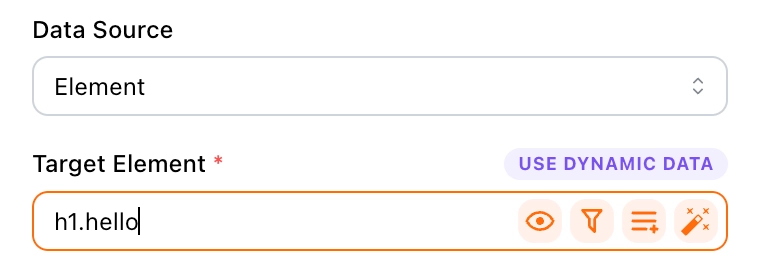
Element
This is a commonly used data source. When selected, you need to specify a Target Element, indicating that the data comes from an element on the page.

-
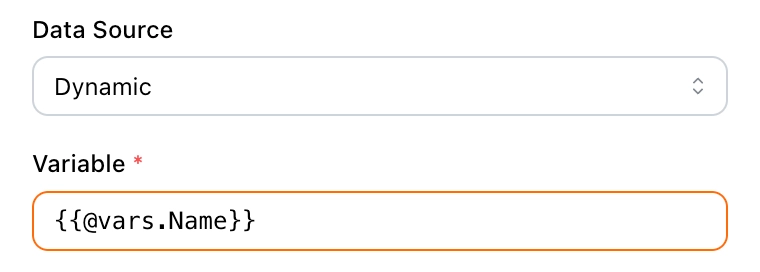
Dynamic
When you choose this option, you can reference other variables using the Template Syntax.

-
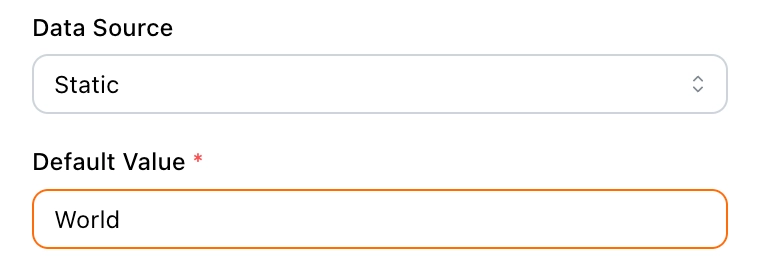
Static
In this case, the variable acts as a constant, and you need to set a default value.

-
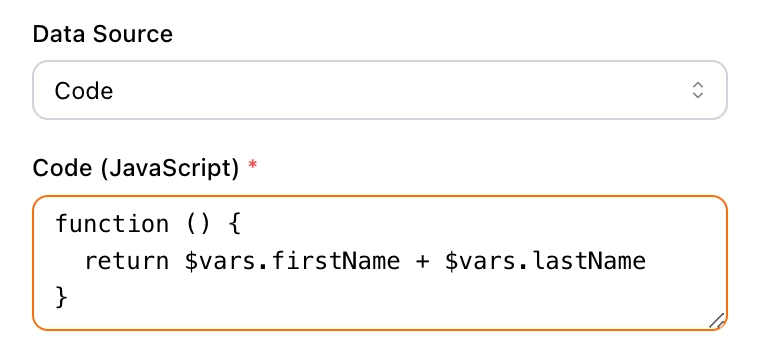
Code
If you are familiar with JavaScript, you can enter custom code here to extract, transform, or filter data.

Default Value
A default value is an optional fallback value. When a value cannot be obtained from the specified data source, the default value will be assigned to the variable.
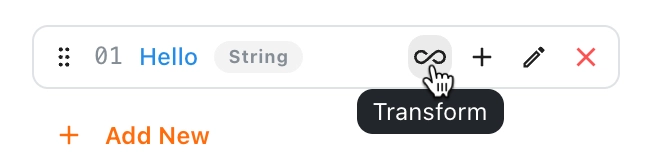
Data Transformation
If the extracted data format does not meet your needs, you can perform data transformation here. Refer to the Data Transformation section for more information.

Consuming Variables
Before using a variable, it must be defined. Once defined, variables are stored in the @vars scope and can be referenced using the Template Syntax.
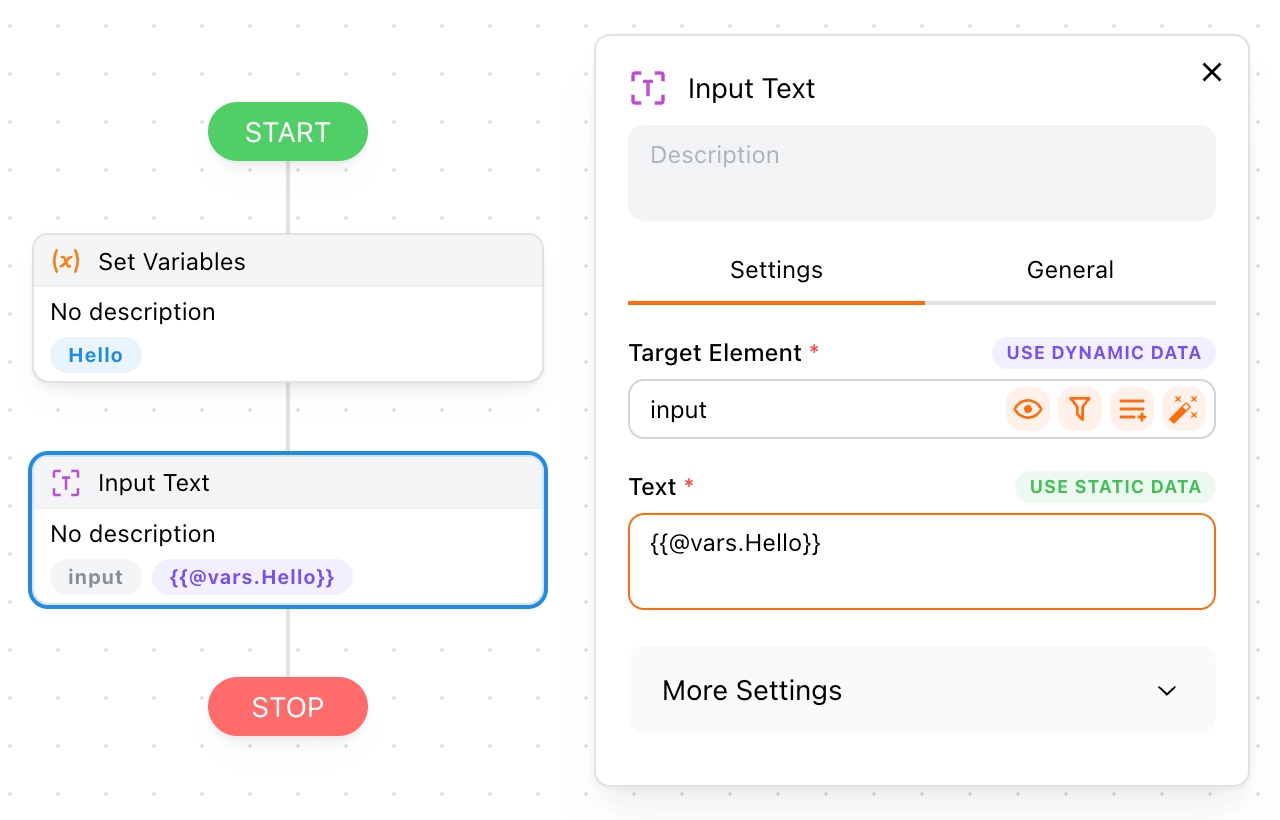
Examples
We can input the value of a variable into a webpage's input field through the Input Text block, referencing the variable using {{@vars.Hello}}.

Updating Variables
To update a previously defined variable, simply set a variable with the same name.
Examples
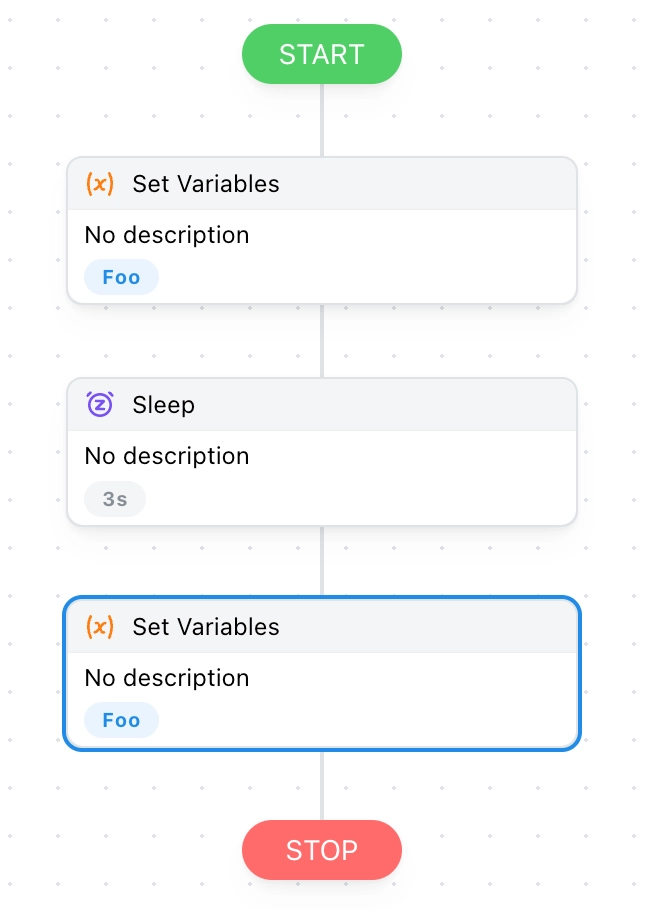
First, define a variable called Foo, then update it after a 3-second delay.

Internal variables
Tapicker has some internal variables that begin with a $ character. For example:
-
$prevResult - The result of the previous block execution, with the following data:
{ "status": "success", "data": {} } // success { "status": "error", "message": "Failed to click element" } // error -
$row - Information about the current row (only available when executing custom code in a column), with the following data:
{ "index": 0, "selector": "div > p" }
To avoid conflicts, it is recommended that you avoid using $ characters to start your variable names.