Return
In this section, we will guide you on how to use the Return block.
Use Cases
The return statement is a crucial keyword in JavaScript functions, and it serves two main purposes:
- Returning a value: Sends the result of a function's computation back to the caller.
- Terminating a function: As soon as a return statement is executed, the function stops immediately, and the return value is sent out.
Here, we will focus only on the second use case since the first one is not applicable in Tapicker.
Here’s a function that performs a division operation:
function divide(a, b) {
if (b === 0) {
return 'Divisor cannot be zero'
}
const result = a / b
console.log(result)
return result
}
If the value of b is 0, the function returns an error message, and the following code is skipped. This behavior is somewhat similar to the continue statement in loops.
Now, let’s see another example of returning from a loop:
const items = ['a', 'b', 'c']
for (let [index, value] of Object.entries(items)) {
if (value === 'b') {
return
}
console.log(index, value)
}
Yes, in this case, return can be used in place of break.
Moreover, it can return from nested loops:
const items = ['a', 'b', 'c']
for (let [outerIndex, outerValue] of Object.entries(items)) {
for (let [innerIndex, innerValue] of Object.entries(items)) {
if (outerValue === 'a' && innerValue === 'b') {
return
}
console.log(outerValue, innerValue)
}
}
Unlike break, return can exit multiple loops, whereas break only exits the innermost loop.
In Tapicker, Return behaves similarly to the examples above.

Basic Return
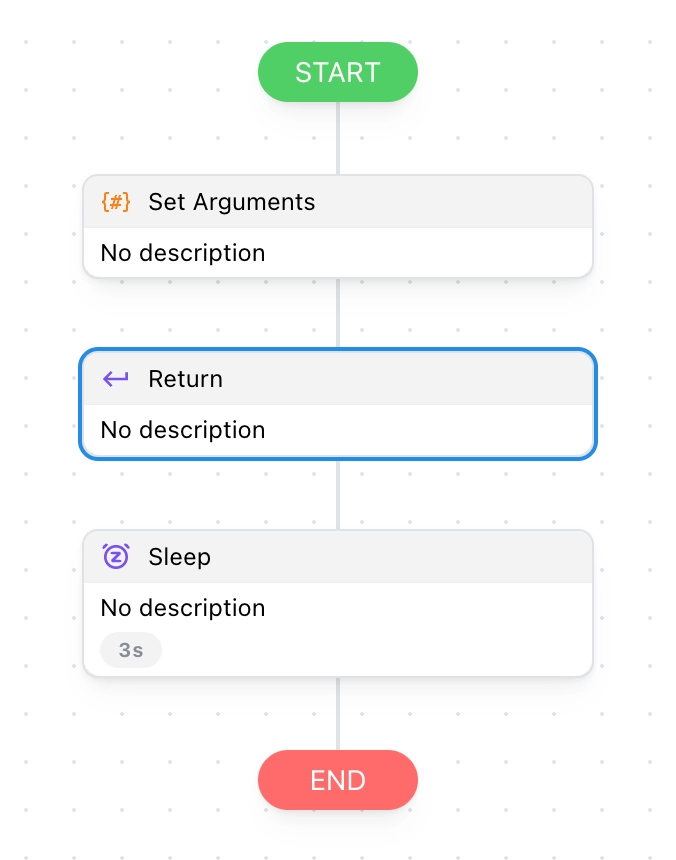
If you wish to stop the workflow, you can do so like in the following example. Typically, it is not used alone but rather with the Condition block, unless you are debugging.

As shown in the image, after executing the Set Variables block, the workflow encounters a Return, and the process stops. The Sleep block will not be executed.
Return Scope
Return is subject to scope limitations. In Tapicker, the scopes are as follows:
- Root
- Tab
- Window
When a return occurs, if neither Tab nor Window is encountered, the return continues to the Root.
Returning within a Tab
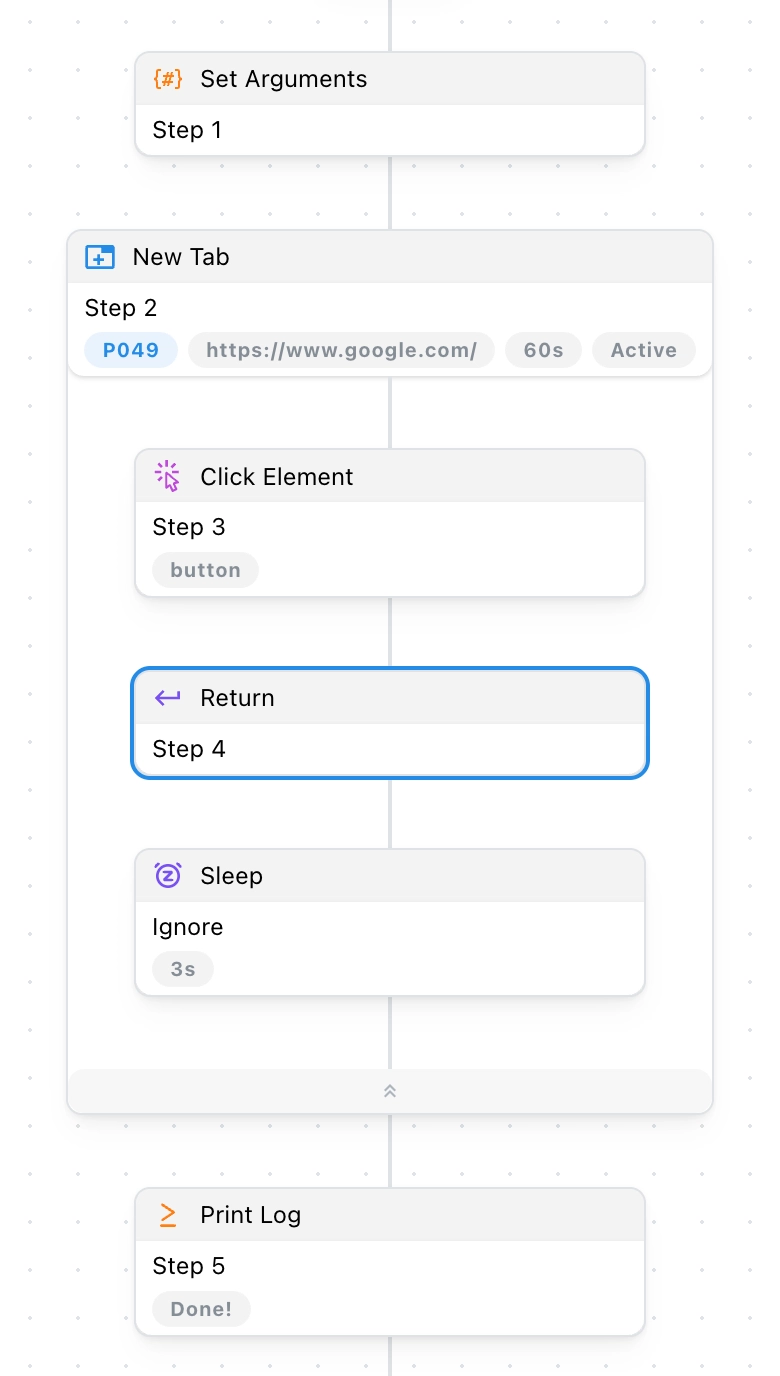
Here is an example of a return within a tab. Next, we will explain how it works so you can better understand it.

Note the annotations in the image. We’ve clearly marked the execution sequence: when the workflow reaches Step 4, a return occurs, skipping the Sleep block. After the New Tab block is executed, the workflow continues to Step 5 with the Print Log block.
Returning within a Window
Returning within a window behaves the same way as within a tab, so we won't elaborate further here.
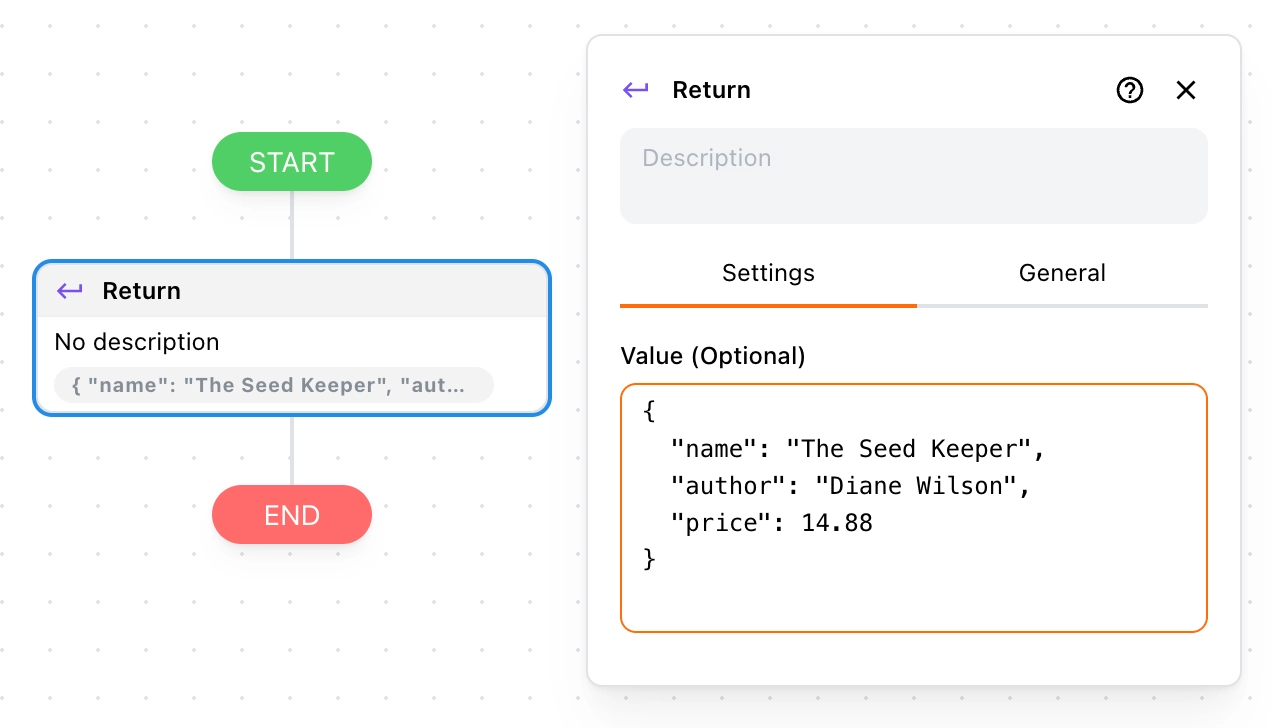
Returning Data from a Sub-Recipe
When a main recipe runs a sub-recipe using the Run Recipe block, you can use the Return block inside the sub-recipe to send data back.
In the Run Recipe block, you can assign this returned data to a variable, so that it becomes available in the main recipe for further use.

This makes it easy to reuse sub-recipes as modular components and pass results back to the main flow, similar to how functions return values in programming.
Tip: Returned data will overwrite the target variable in the main recipe.
Make sure to use Return thoughtfully, since it also ends the sub-recipe immediately.