Upload File
In this section, we will guide you on how to use the Upload File block.
Use Cases
This block is designed to simulate file uploads on web pages. A common use case is extracting an image URL from website A and uploading it to website B, automating the process and increasing efficiency to save manual effort.

How It Works
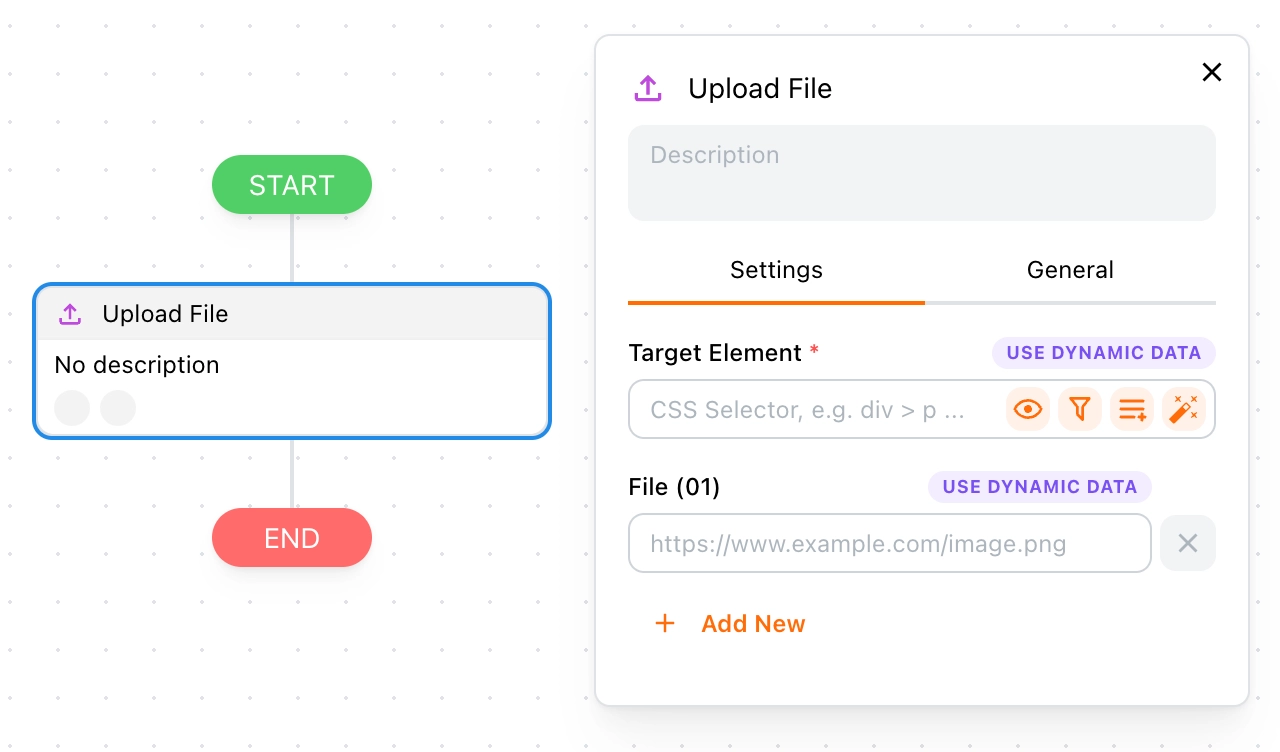
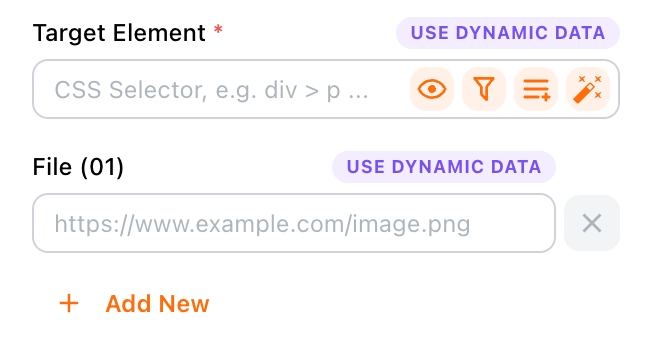
You need to specify the target element to inform Tapicker where to upload the file. Typically, this is an <input type="file"> element. Then, add URLs for multiple files below, and Tapicker will download and upload them sequentially. If a file URL is invalid, it will be ignored.

Upload Local Files
In addition to online file URLs, you can also upload local files.
On macOS, the file path should look like this:
file:///Users/admin/Downloads/image.png
On Windows, the file path should look like this:
file:///D:/Downloads/image.png
FAQ
Why can’t I upload local files?
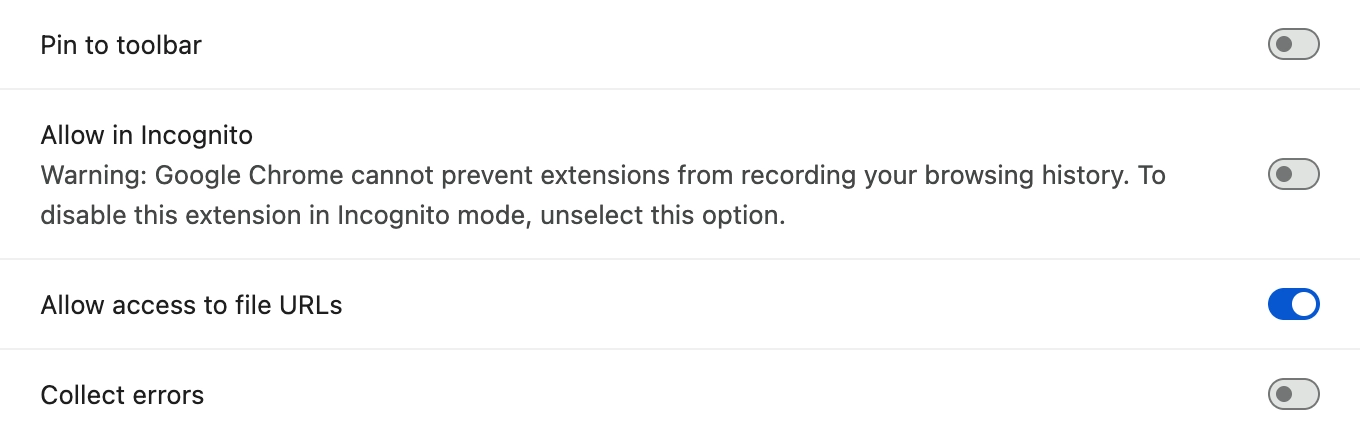
First, ensure the file path is correct by trying to open it directly in the browser. If the path is correct, go to Manage Extensions -> Tapicker -> Details and enable the Allow access to file URLs option.