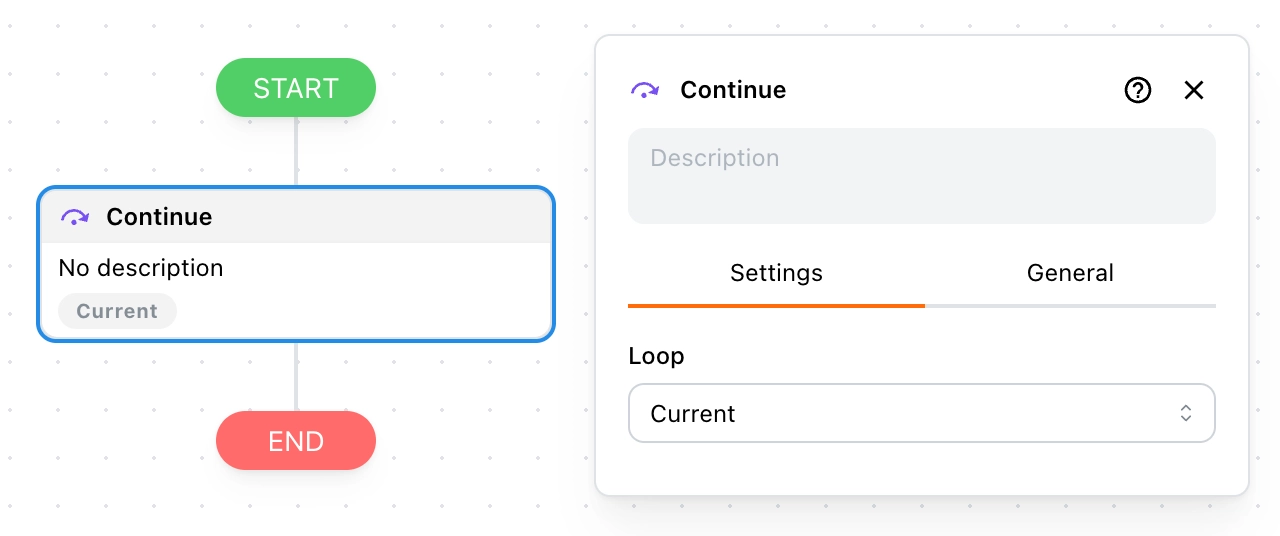
Continue
In this section, we will guide you on how to use the Continue block.
Use Cases
The continue statement in JavaScript is primarily used in loop structures. Its purpose is to skip the remaining code of the current iteration and proceed directly to the next one. In other words, it prematurely ends the current loop iteration but does not stop the entire loop.
In the following example, when the value is equal to b, the logging will be skipped, and the next iteration will begin.
const items = ['a', 'b', 'c']
for (let [index, value] of Object.entries(items)) {
if (value === 'b') {
continue
}
console.log(index, value)
}
This is a handy feature, and Tapicker supports it through the Continue block.

Difference from Break
You might think that Continue and Break are similar, but please don’t confuse them. Here are their key differences:
- The break statement immediately terminates the entire loop.
- The continue statement only skips the rest of the current iteration and continues with the next one.
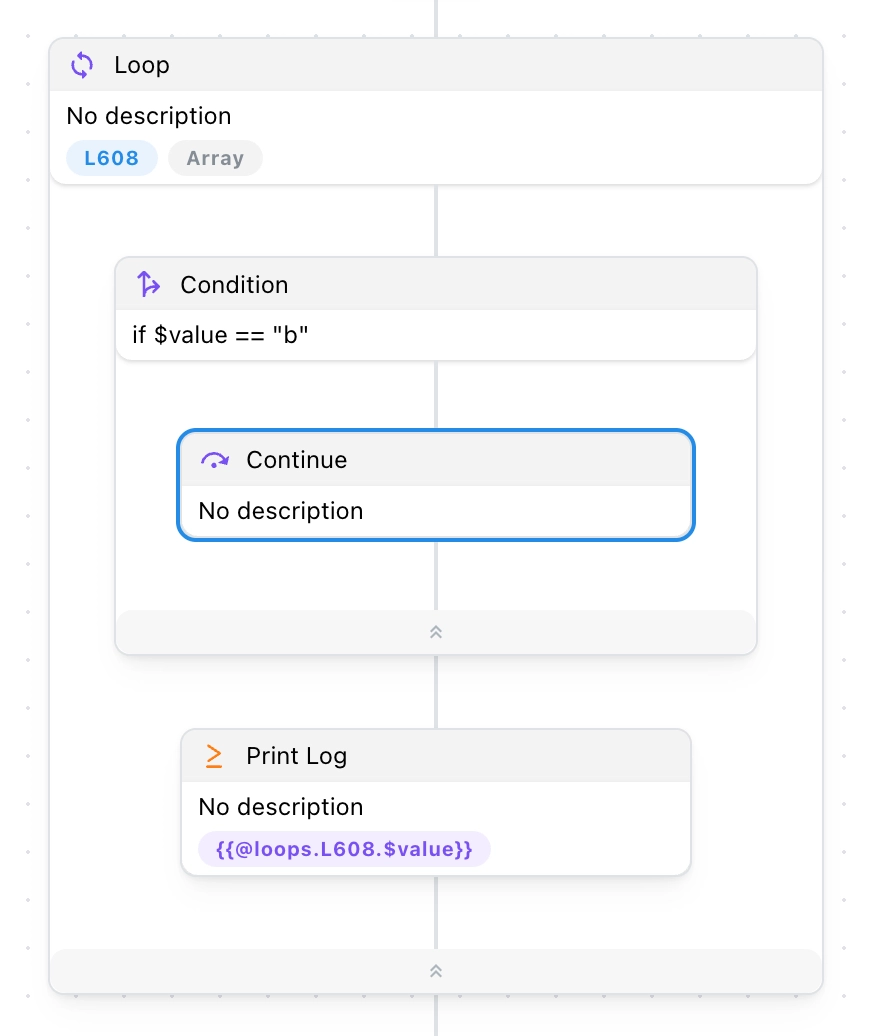
Skipping a Loop
The Continue block is often used in combination with the Condition block. In this example, when the loop's value is equal to b, the Print Log block is skipped, and the next iteration begins.

After executing the above example, the log will be printed as follows:
a
// skip
c
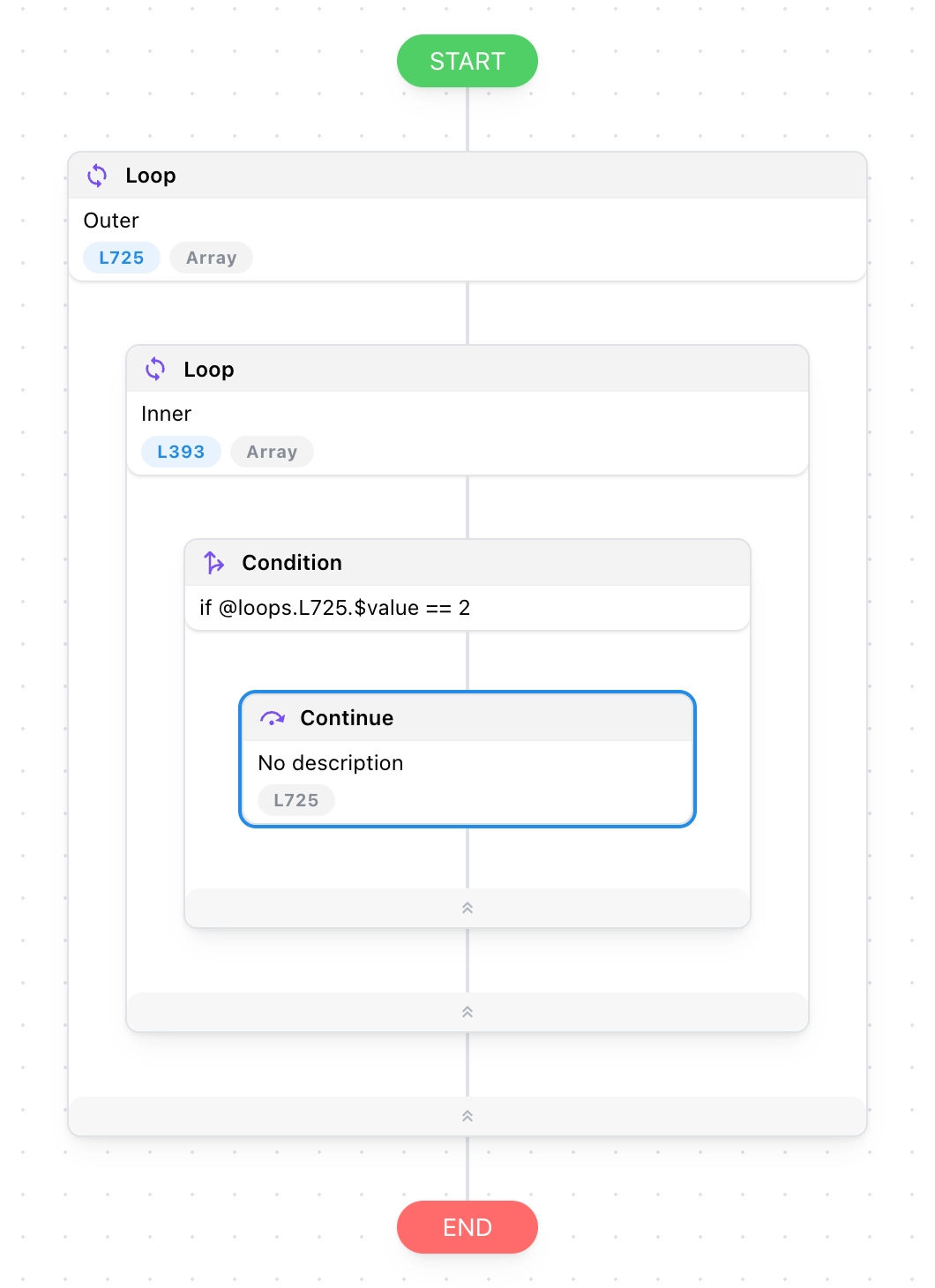
Skipping an Outer Loop
By default, the Continue block skips to the next iteration of the nearest loop it’s inside. However, in more complex scenarios, you can also continue directly to a specific outer loop, like this:

This is useful when you want to skip the remaining steps of the inner loop and move on with the next iteration of an outer loop.
If you’re familiar with JavaScript, this works the same way as using a labeled continue, for example:
L725: for (const j of [1, 2, 3]) {
L393: for (const k of ['a', 'b', 'c']) {
if (j === 2) {
continue L725
}
}
}
Tip: Use outer continues sparingly—while they can simplify certain workflows, overusing them may make your logic harder to follow.