Hover Element
In this section, we will guide you on how to use the Hover Element block.
Use Cases
Hovering over elements, where the mouse pointer rests on a specific element, has wide applications in RPA (Robotic Process Automation). It often triggers hidden menus, tooltips, or other interactive features.
Common use cases:
-
Trigger dropdown menus:
- Hover over a navigation menu item to reveal a submenu.
- Hover over a column header in a table to display sorting or filtering options.
- Hover over a chart to show detailed information about data points.
-
Display tooltips:
- Hover over icons or buttons to reveal tooltip information.
- Hover over a field to display explanations of the field.
-
Trigger other actions:
- After hovering over an element, automatically proceed to the next action, such as clicking or typing.
- Trigger custom events like playing animations or displaying popups.

Example
Text descriptions can be dry—sometimes, an image speaks louder than words. Let’s look at this example, where hovering over a username triggers a popup displaying the user’s information.
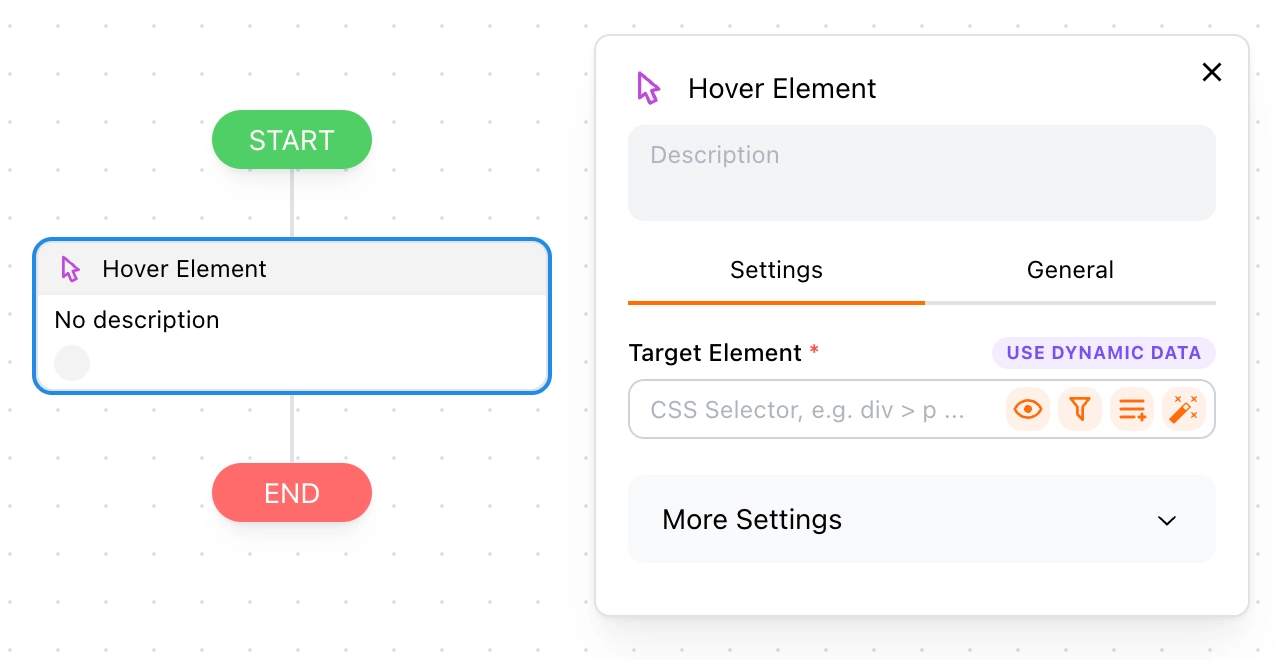
How to Use
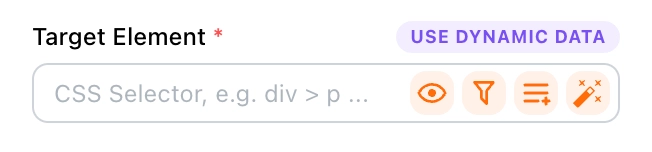
Using this block is simple. Just add it to your workflow, then specify which element the cursor should hover over. You need to set a target element:

This is a CSS Selector. If you're familiar with it, you can manually input it here. You can also set dynamic target elements using Template Syntax. For more tips on setting target elements, refer to the Target Element section.
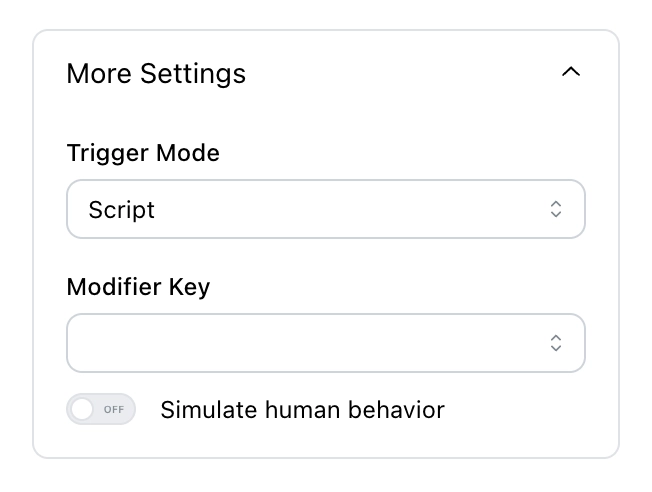
More Settings
In the additional settings, you can choose the trigger mode, modifier keys, and whether to simulate human behavior.

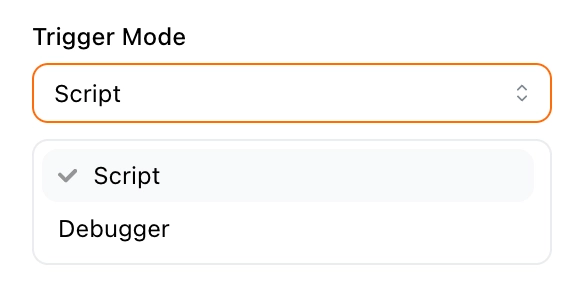
Trigger Mode
You have two trigger modes to choose from:
- Script: Simulates hovering over elements using JavaScript. It's lighter and faster but may be blocked by the target website.
- Debugger: Uses the browser’s debugger to simulate hovering over elements. This requires a debugging environment, which consumes more resources. Interactions simulated with this mode are almost indistinguishable from human actions.

Which one should I choose?
We recommend starting with Script. If that doesn’t work, enable the Simulate Human Behavior option and try again. If it still fails, switch to Debugger.
Modifier Key
Modifier keys are rarely used when hovering over elements, but they are available as an option. For more information, refer to the Click Element section.

Simulate Human Behavior
This option is only available when the trigger mode is set to Script. When enabled, it will scroll the target element into view before hovering over it, making the interaction appear as if a human is controlling the page.
FAQ
Why is hovering over the element not working?
Hovering might not work for the following reasons. Please check the following:
- Ensure your target element is correctly set.
- The target element might not be fully loaded when the hover action occurs. Try adding a delay.
- The target website might be blocking the action. Switch to the Debugger trigger mode and try again.
Why is my browser showing "xxx started debugging this browser"? Can I disable it?

No, you cannot disable it! This is because you have selected Debugger as the trigger mode, which requires the browser to start a debugging session. If you manually cancel it, the execution will fail. Normally, the debugging session will automatically close once the workflow is complete.