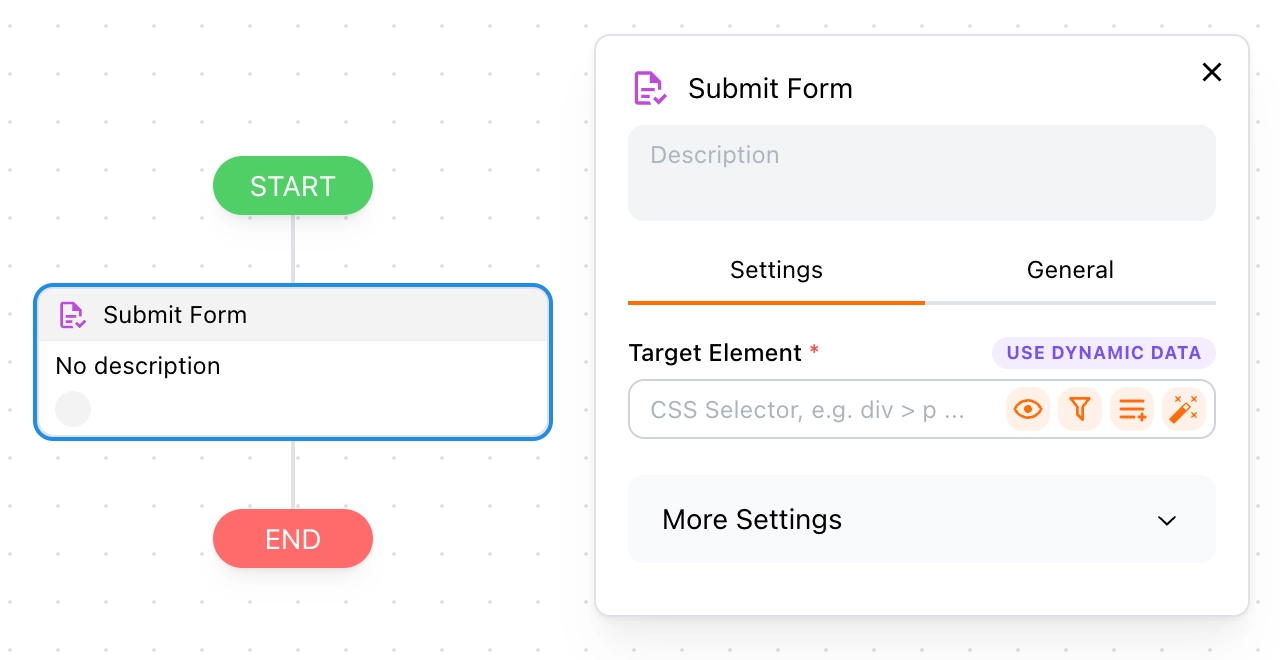
Submit Form
In this section, we will guide you on how to use the Submit Form block.
Use Cases
The Submit Form function is a common operation in RPA, simulating the action of clicking the “Submit” button on a computer interface to trigger form submission.
Common use cases:
- Online Form Submission:
- Submitting various online applications, such as loan applications and reimbursement requests.
- Online surveys.
- Product order submission.
- System Data Entry:
- Entering data into various systems and submitting it for saving.

How It Works
To use this block, the target element must be nested within a form element. For example:
<form>
<div>
<label for="name">Name: </label>
<input type="text" name="name" />
</div>
<div>
<label for="email">Email: </label>
<input type="email" name="email" />
</div>
<div>
<button type="submit">Subscribe</button>
</div>
</form>
This block is essentially syntactic sugar that packages multiple steps together for easier usage. When you select any element within a form, it will automatically search upward to find the form element or locate the submit button and simulate a form submission.
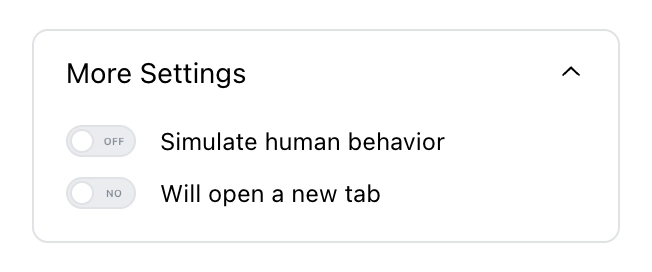
More Settings
In additional settings, you can control whether to enable simulated human behavior and whether a new tab should appear after interaction.

Simulate Human Behavior
When this option is enabled, the target element will scroll into the viewport before submitting the form, simulating human-like behavior.
Handling UI Responses
This section is similar to the Press Key block; refer to its handling approach for guidance.
FAQ
Why am I unable to submit the form?
If it’s not working as expected, consider using Click Element to click the submit button or Press Key to press the Enter key to submit the form.