Set Arguments
In this section, we will delve into the usage of the Set Arguments block.
Use Cases
You should use this block when you need to input some data externally. The most common scenario is setting up a custom link. For instance, you may want to open different pages each time you run a recipe. It would be impractical to edit the recipe before every run. Additionally, when creating a shared recipe, you may want certain arguments to be input by the user. This block is extremely useful in these situations.

For ease of maintenance, it is customary to place the Set Arguments block first in a recipe.
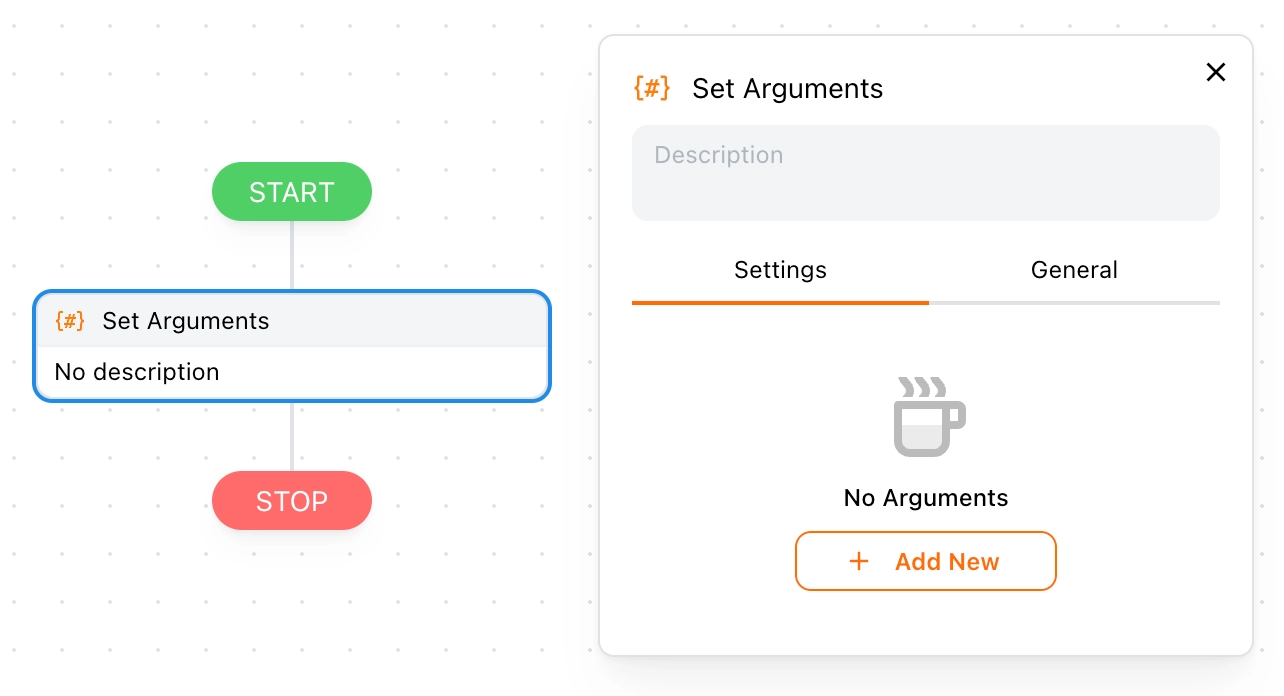
Adding Arguments
Adding arguments is simple. You only need to set a argument name, then select the data type and set a default value as needed.
Examples
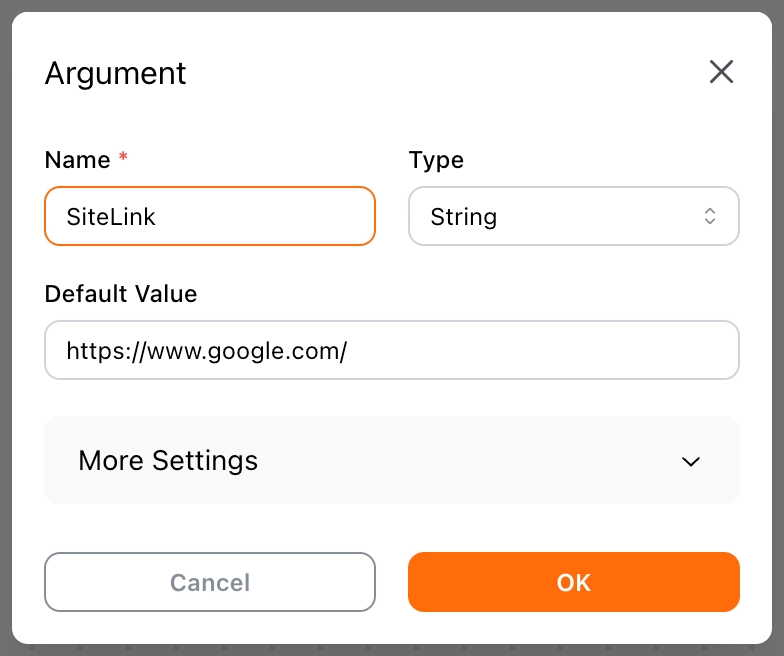
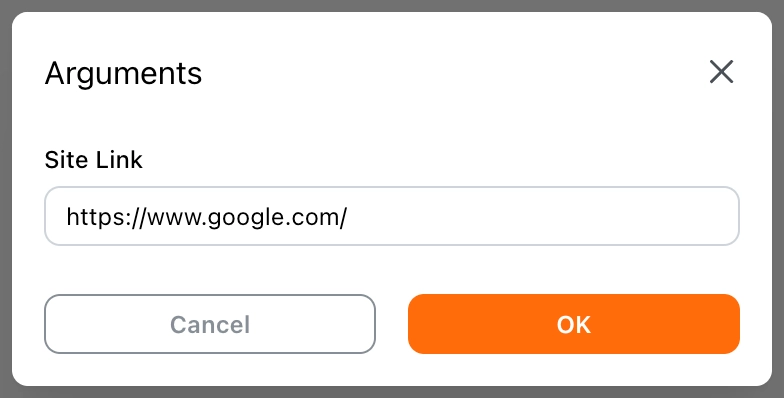
Define a argument called SiteLink with a default value of https://www.google.com/.

💡 Note:
Argument names cannot contain special characters such asspaces,[],{{}}, etc.
If the argument is not provided or is invalid, it will fall back to the default value set here.
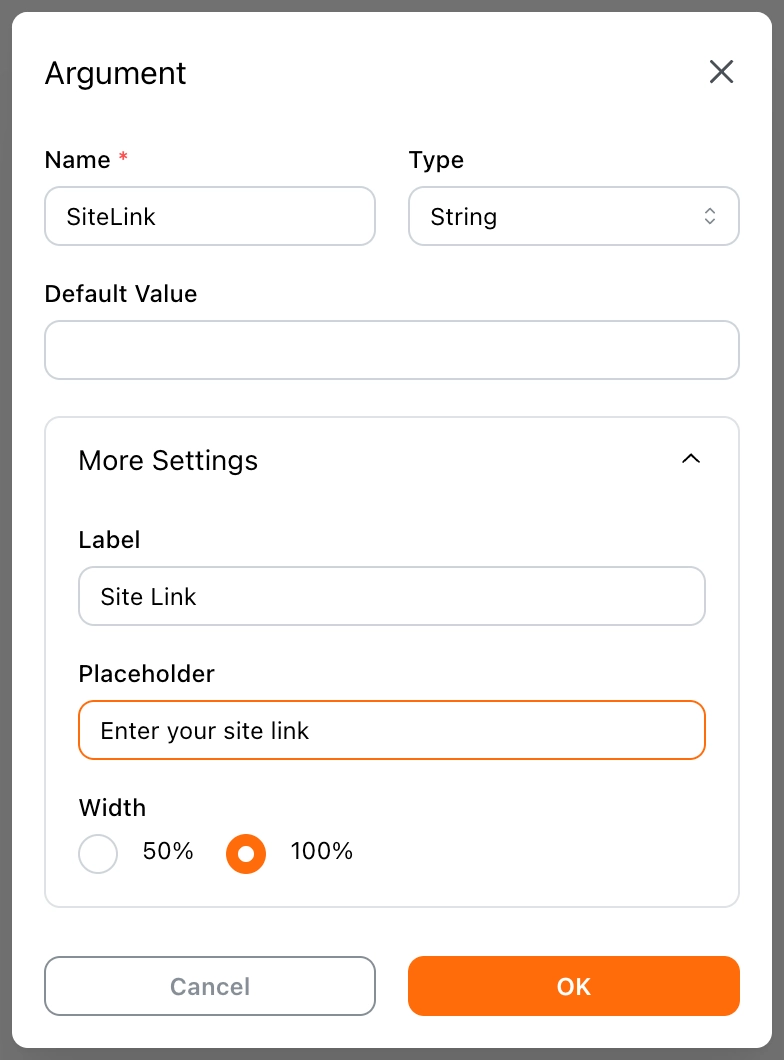
If you want to display an alias in the argument panel, you can fill in the Label field under more settings. Unlike the Name, the Label has no format restrictions. You can also add some hints in the Placeholder and set the width of the argument control.

Once the arguments are defined, you will be prompted to enter them before running the recipe.

Consuming Arguments
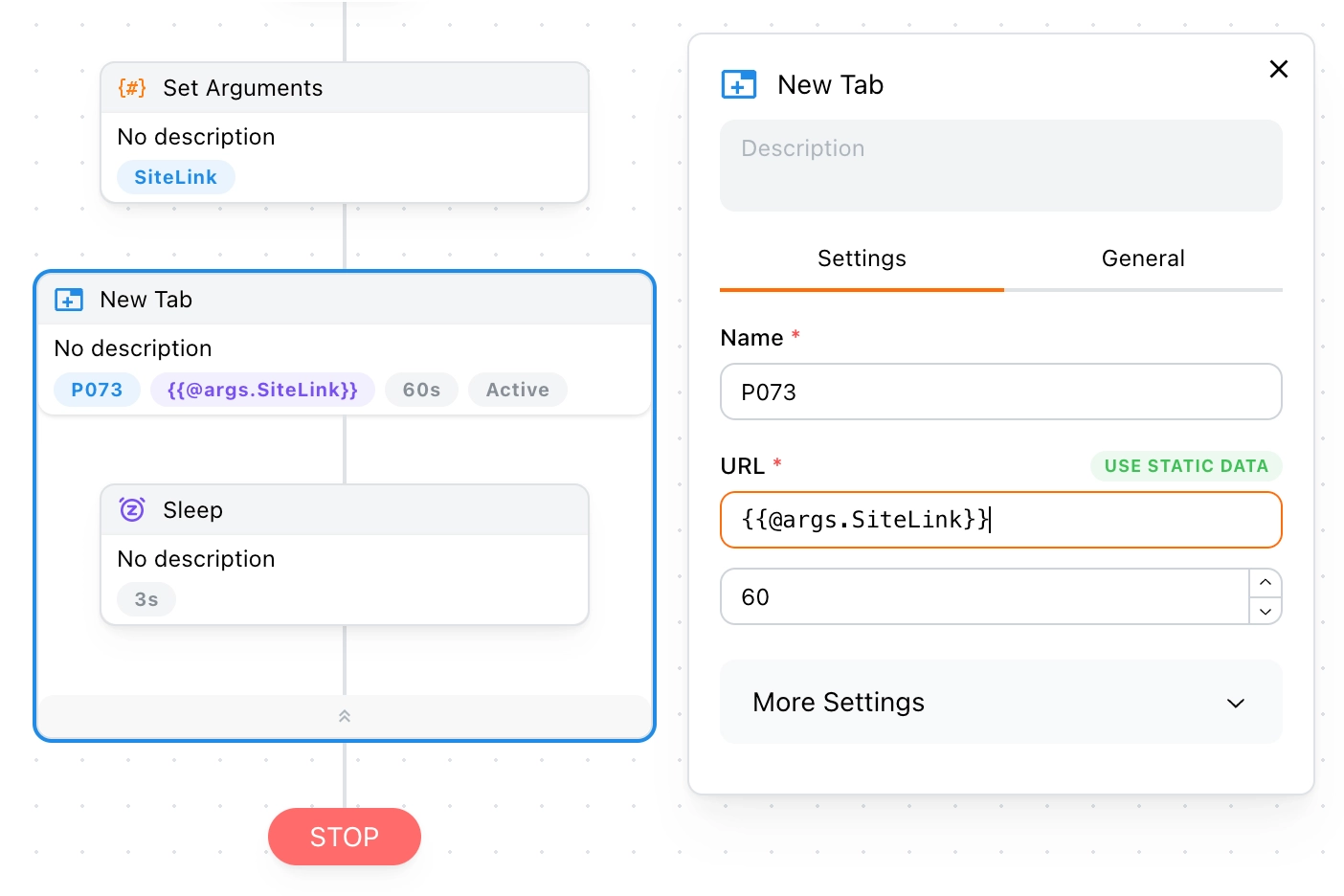
Now that we’ve defined a argument called SiteLink, let’s see how to use it.

As shown above, you can reference the SiteLink argument using the dynamic data syntax {{@args.SiteLink}}. This allows you to customize the website to be opened when running the recipe.
Argument Types
There are 5 basic data types for arguments. Additionally, for convenience, we have extended the following types:
- String(url)
- Array(table)
- Array(file)
- Json(file)
- Array(url)
- Json(url)
Next, we will explain how to use each type.
String(url)
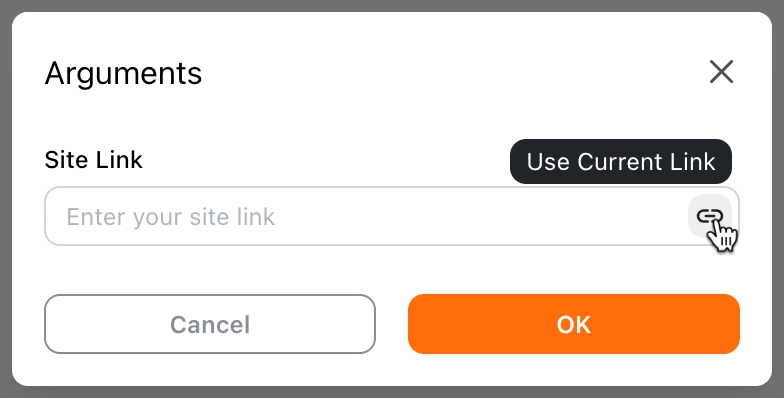
This argument represents a URL link. When you select this type, it appears in the argument panel as shown below:

Unlike the previous example, there is an additional button on the right side of the input field. Clicking this button will quickly fill in the URL of the current tab.
Array(table)
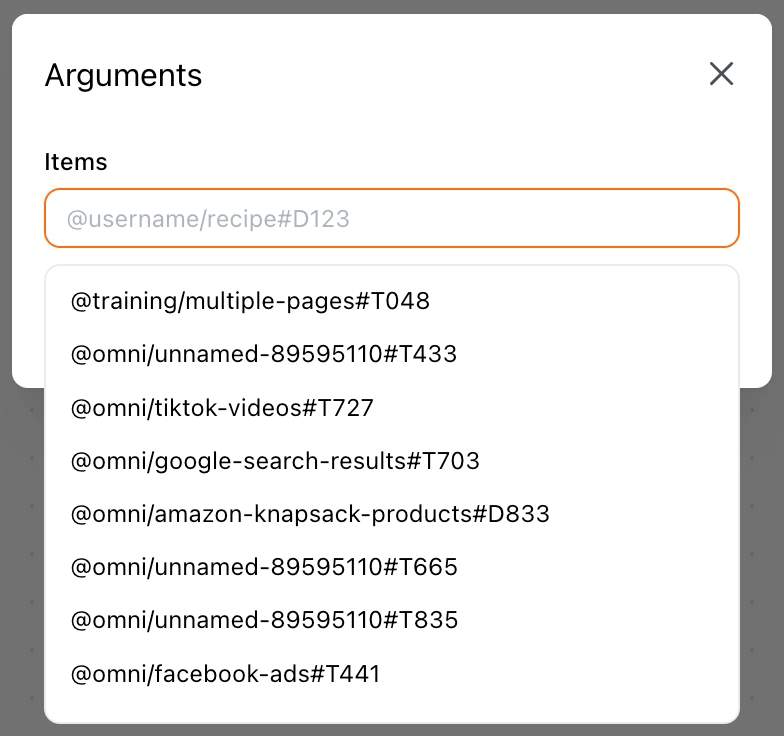
This argument represents an Array list, allowing you to easily read data from an existing table:

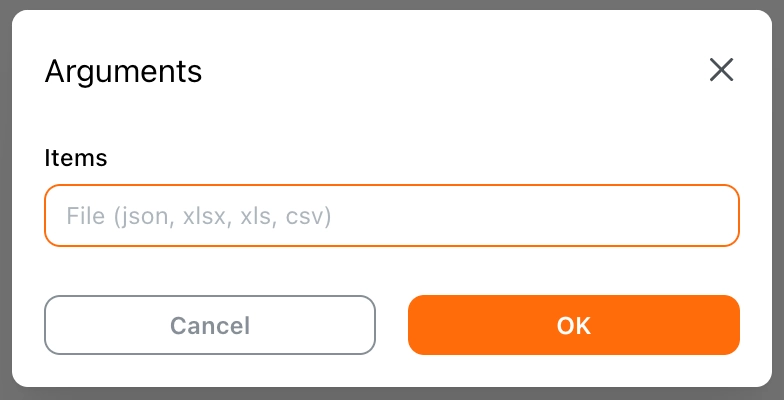
Array(file)
This argument represents an Array list, and you can select a file from your computer as input:

It supports common file formats such as .json, .xlsx, .xls, and .csv.
💡 Note:
1.Due to browser security restrictions, the full file path cannot be obtained, so its contents cannot be dynamically read. Therefore, if the file contents change, you will need to reselect it.
2.If you want to get the latest content of the file in real time, please useArray(url)instead.
Json(file)
This argument represents a Json object. It is similar to Array(file), but it only supports .json files.
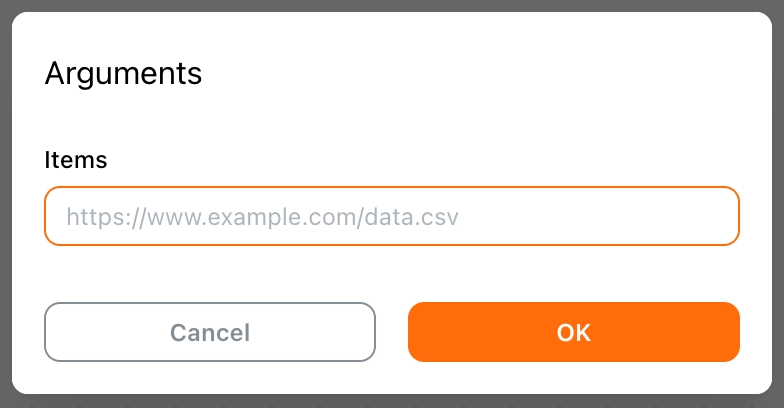
Array(url)
This argument represents an Array list, and you can enter a file link as input:

It supports common file formats such as .json, .xlsx, .xls, and .csv.
In addition to online file URLs, you can also use local files.
On macOS, the file path should look like this:
file:///Users/admin/Downloads/items.xlsx
On Windows, the file path should look like this:
file:///D:/Downloads/items.xlsx
Json(url)
This argument represents a Json object. It is similar to Array(url), but it only supports .json files.
FAQ
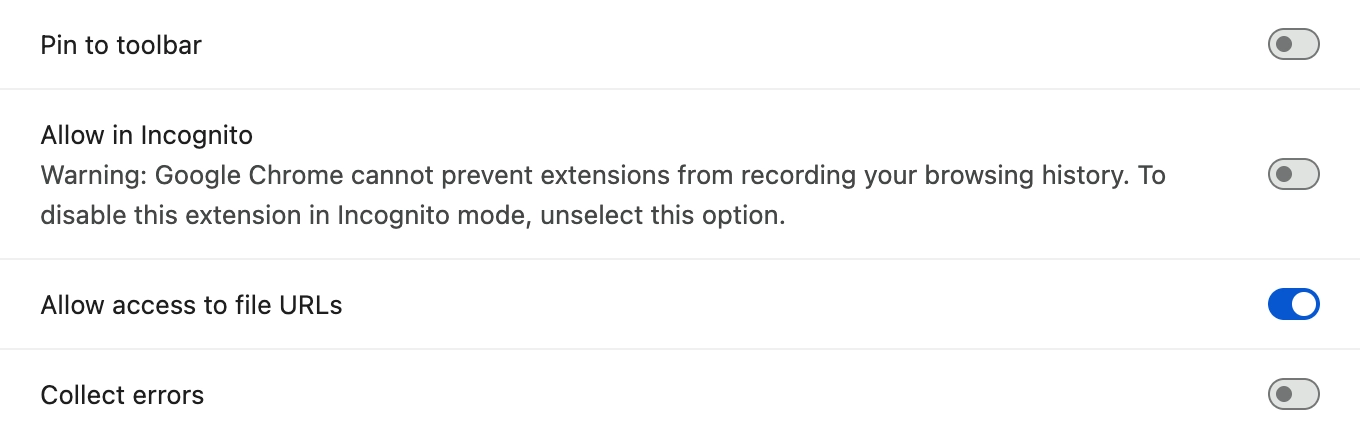
Why can’t I use local files?
First, ensure the file path is correct by trying to open it directly in the browser. If the path is correct, go to Manage Extensions -> Tapicker -> Details and enable the Allow access to file URLs option.