Loop
In this section, we will guide you on how to use the Loop block.
Use Cases
The Loop block is used to perform repetitive tasks, such as row-by-row access to tables, infinite scrolling, auto-page navigation, etc. It behaves similarly to the for...of statement in JavaScript, and you can use it to iterate over arrays.
for...of Syntax Structure:
const items = ['a', 'b', 'c'];
for (let [index, value] of Object.entries(items)) {
console.log(index, value);
}
This will output:
0 a
1 b
2 c
In Tapicker, the behavior of the Loop block can be considered equivalent to the for...of statement above.

Iterating Over Arrays
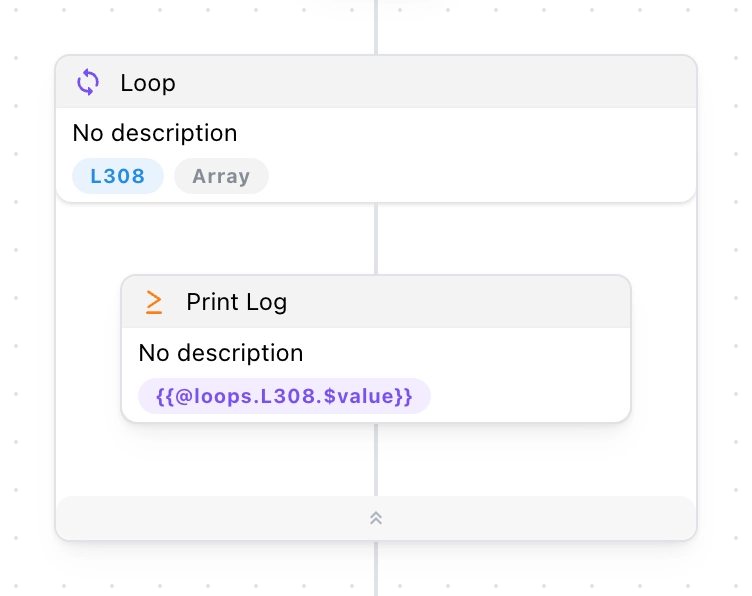
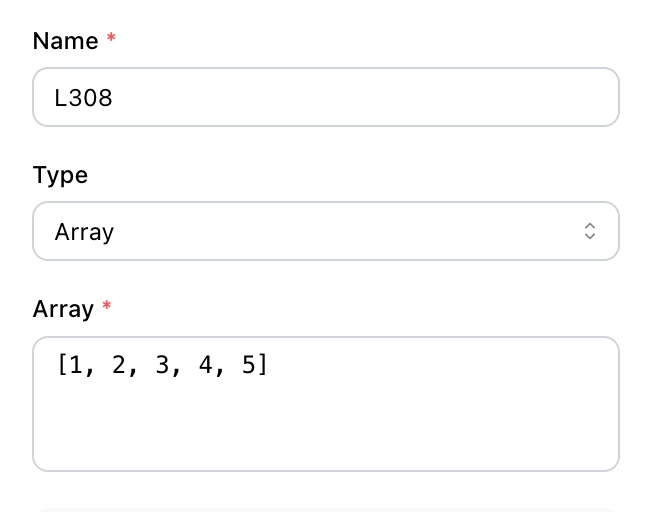
Iterating over an array is the most basic use case. You just need to fill in the data in the Array field.

If you want to iterate over a string array, its structure looks like this:
["a", "b", "c", "d", "e"]
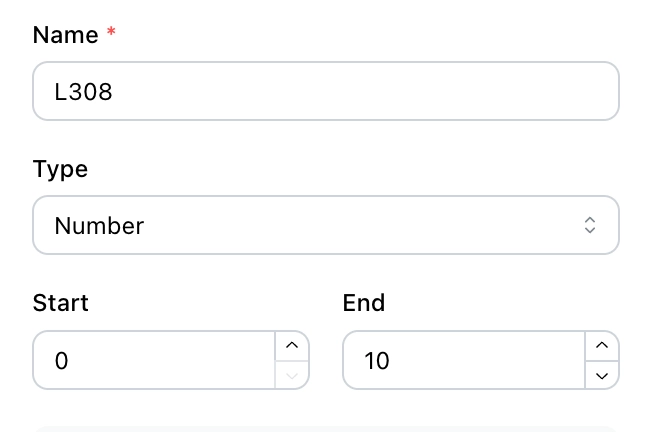
Iterating Over Numbers
Numbers cannot be iterated over directly, so here we set a numerical range.

In this example, it actually generates and iterates over the following array:
[0, 1, 2, 3, 4, 5, 6, 7, 8, 9]
💡 Note: The value of End is not included in the range.
Iterating Over Variables
This is one of the most commonly used features, allowing you to dynamically iterate over a variable. You can use the Template Syntax to access variables. Below are some typical scenarios:
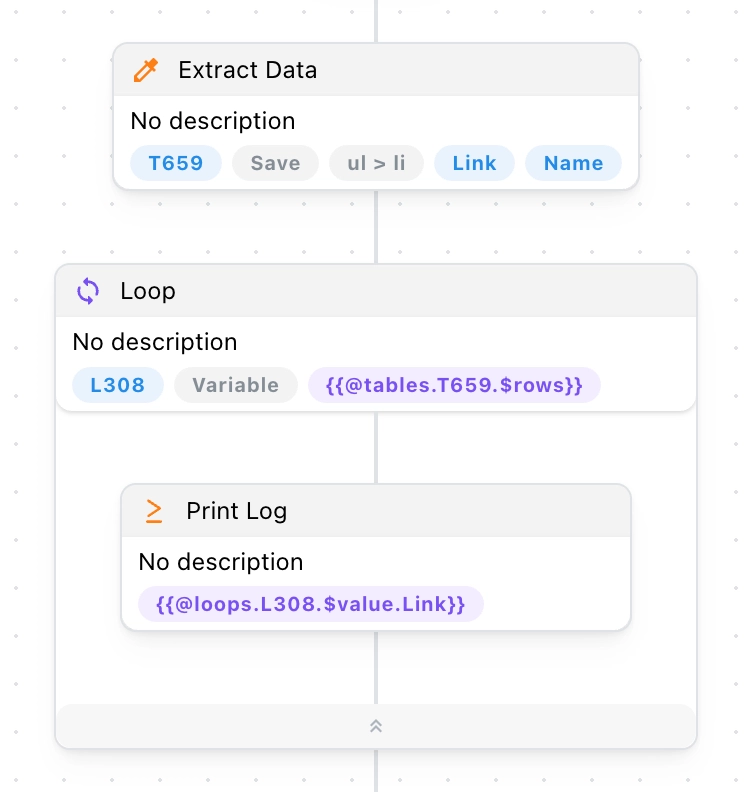
1. Iterating Over Data Extracted from a Web Page

You can access the rows of a table using the following expression:
{{@tables.T659.$rows}}
It is actually an array with a structure similar to this:
[
{ "Link": "https://example.com/001", "Name": "001" },
{ "Link": "https://example.com/002", "Name": "002" }
]
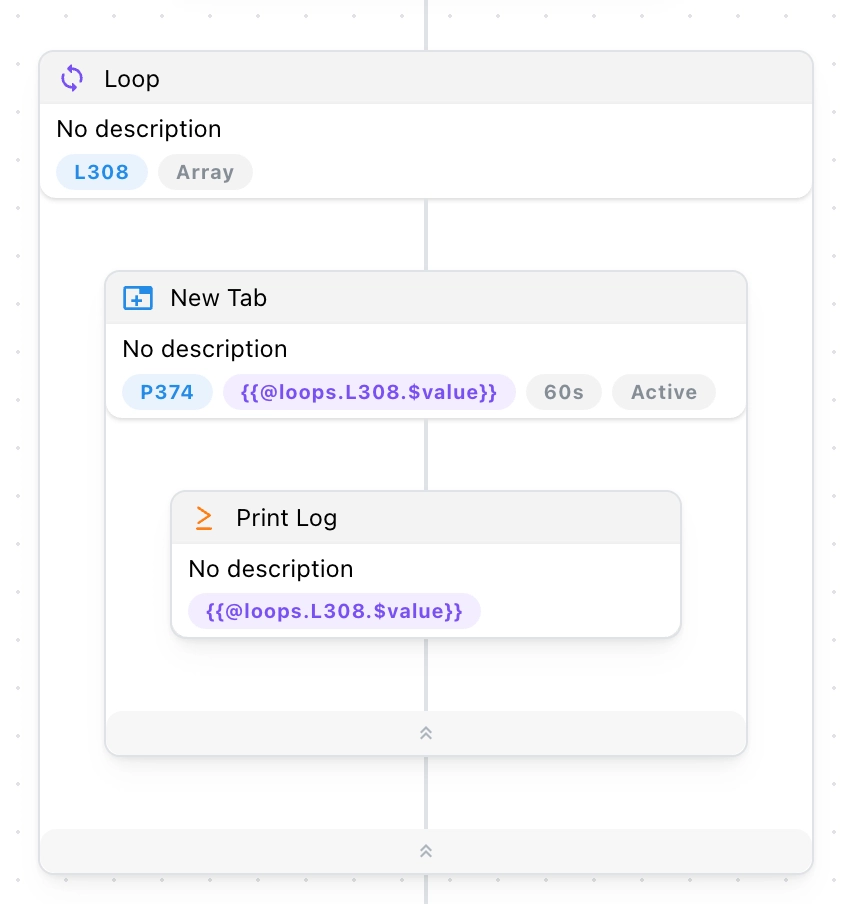
As the loop runs, it will read the table row by row and store it temporarily in @loops.L308.$value, like this:
// First iteration
{ "Link": "https://example.com/001", "Name": "001" }
// Second iteration
{ "Link": "https://example.com/002", "Name": "002" }
To access the Link field of each row, you can use the following expression:
{{@loops.L308.$value.Link}}
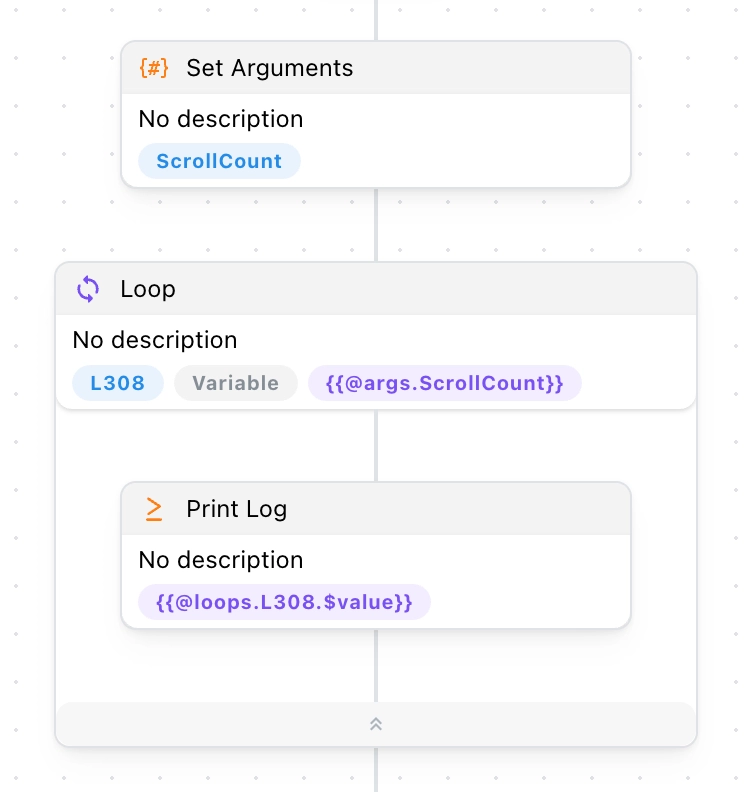
2. Dynamically Controlling Loop Count

In this example, we define a parameter ScrollCount, which is a number input by the user.
If its value is 3, it will be converted into an array with a range of 0 ~ 3:
[0, 1, 2]
In this case, we are not concerned with the values in the array but rather the number of iterations. This is useful for controlling the number of scrolls, page turns, etc.
💡 Note: If the variable is neither an array nor a number, the loop will not execute.
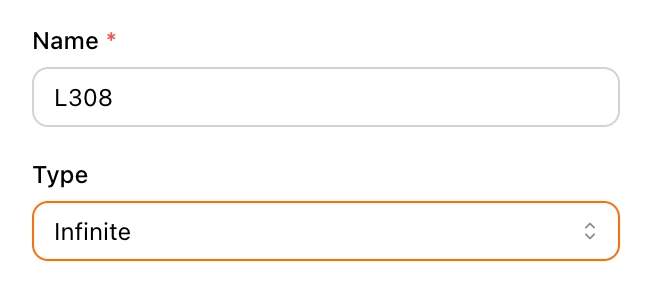
Infinite Loop
An infinite loop, also known as a "dead loop," will continue executing indefinitely. So, when using this, be very careful and make sure to include a condition to stop it.
To use an infinite loop, simply select the type as Infinite.

To stop the loop, please refer to the Break the Loop section below.
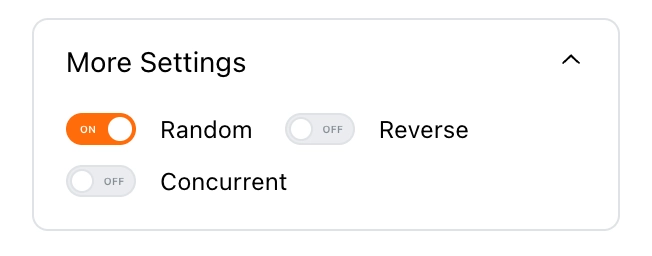
Random Loop
When this option is enabled, the order of the array elements will be shuffled randomly before entering the loop.

Why?
Some websites have anti-scraping mechanisms. If you access a list of web links in sequence, you may be flagged as a bot. That's why this option exists.
Example
Suppose you need to loop through this array:
[1, 2, 3, 4, 5]
After enabling this option, it will be shuffled like this:
[1, 4, 5, 3, 2]
💡 Note: The shuffled order will not be the same every time.
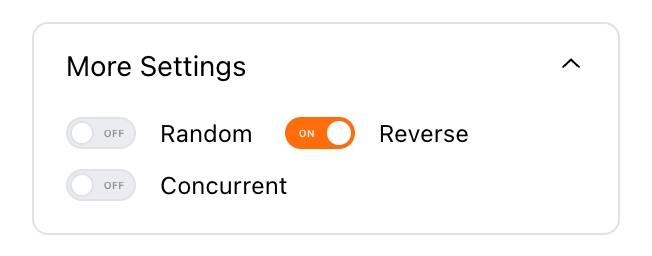
Reverse Loop
When this option is enabled, the order of the array elements will be reversed before entering the loop.

Example
Suppose you need to loop through this array:
[1, 2, 3, 4, 5]
After enabling this option, it will be reversed like this:
[5, 4, 3, 2, 1]
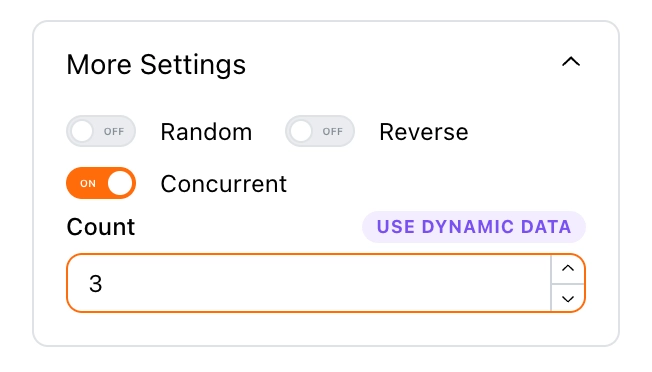
Concurrent Loop
When this option is enabled, you can define the number of concurrent loops, with a maximum of 6. This limit is based on the number of concurrent requests allowed to the same domain in browsers.

A common scenario is when you have a list of detail page links and want to visit them in bulk to collect data. In this case, you can enable this option to speed up the collection process.

💡 Note: If the target website has anti-scraping mechanisms, this will increase the frequency of your visits, making it easier to be detected.
Break the Loop
To break a loop, you will need to use the Break block. Please refer to it for detailed usage.
Skip the Loop
To skip a loop iteration, you will need to use the Continue block. Please refer to it for detailed usage.
Return from the Loop
To return from a loop, you will need to use the Return block. Please refer to it for detailed usage.