Condition
In this section, we will guide you on how to use the Condition block.
Use Cases
The if statement is one of the most fundamental and commonly used control flow structures in programming. It allows a program to execute a specific block of code based on a given condition. In other words, the if statement introduces decision-making into the program, enabling it to respond differently depending on the situation rather than just following a sequential execution.
The basic structure of an if statement:
if (condition) {
// Code to execute if the condition is true
}
In Tapicker, the Condition block functions similarly to the if statement in programming languages.

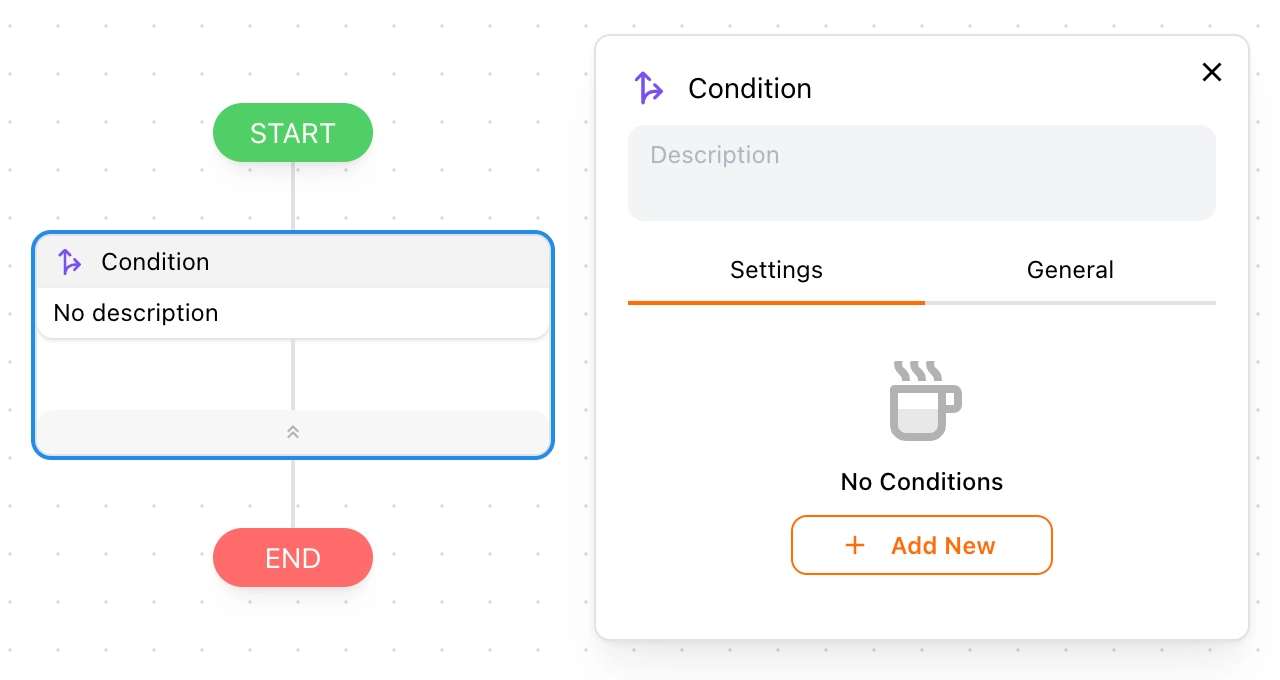
Adding Conditions
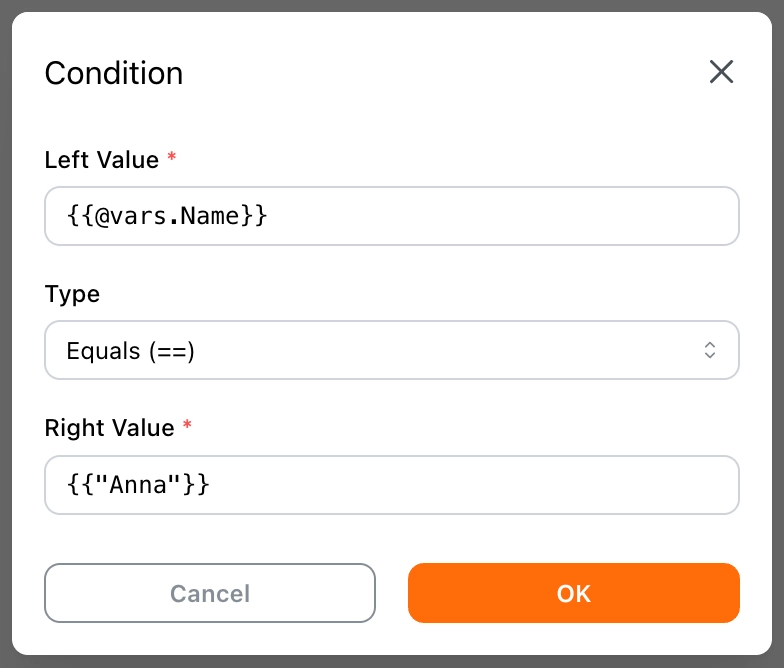
Click "Add New" to create the first condition. Both the left-hand and right-hand values can reference variables using Template Syntax.

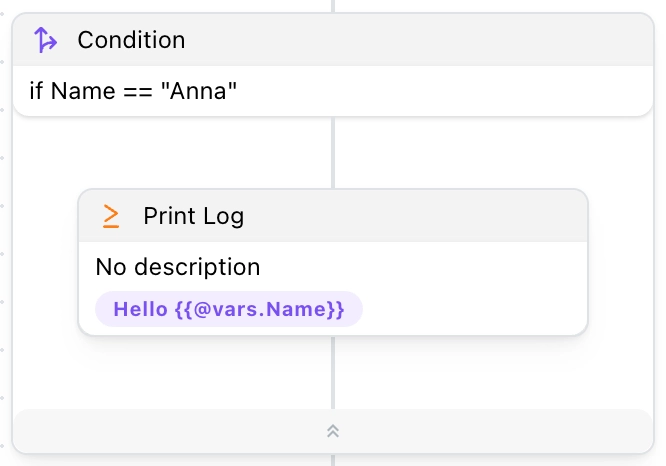
If the condition is true (i.e., when @vars.Name = "Anna"), the Print Log block inside will be executed; otherwise, nothing happens.

In JavaScript, this would be equivalent to:
if (Name == 'Anna') {
console.log(`Hello ${Name}`)
}
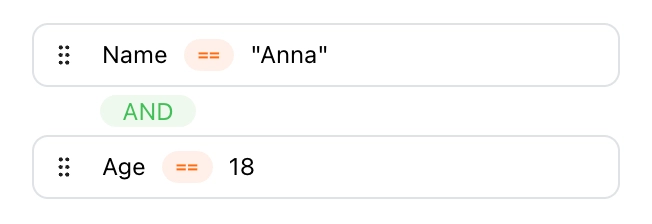
Logical AND
If you want the condition to execute when both @vars.Name = "Anna" and @vars.Age = 18, you can do the following:

In JavaScript, this would be equivalent to:
if (Name == 'Anna' && Age == 18) {
console.log(`Hello ${Name}`)
}
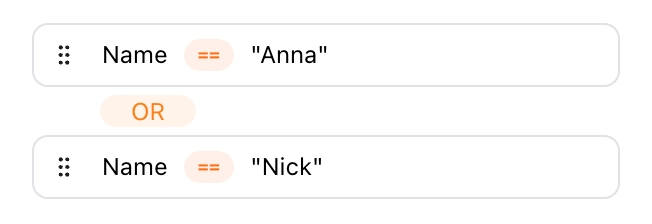
Logical OR
If you want the condition to execute when @vars.Name is either Anna or Nick, you can do the following:

In JavaScript, this would be equivalent to:
if (Name == 'Anna' || Name == 'Nick') {
console.log(`Hello ${Name}`)
}
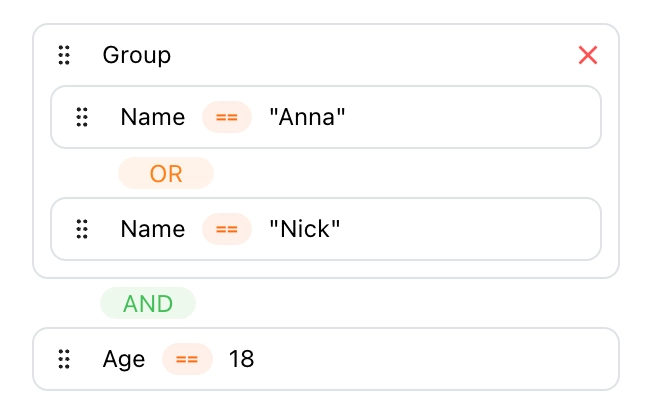
Grouping
Suppose you need to find someone named Anna or Nick who is also 18 years old. For such complex cases, you will need to use grouping:

In JavaScript, this would be equivalent to:
if ((Name == 'Anna' || Name == 'Nick') && Age == 18) {
console.log(`Hello ${Name}`)
}
FAQ
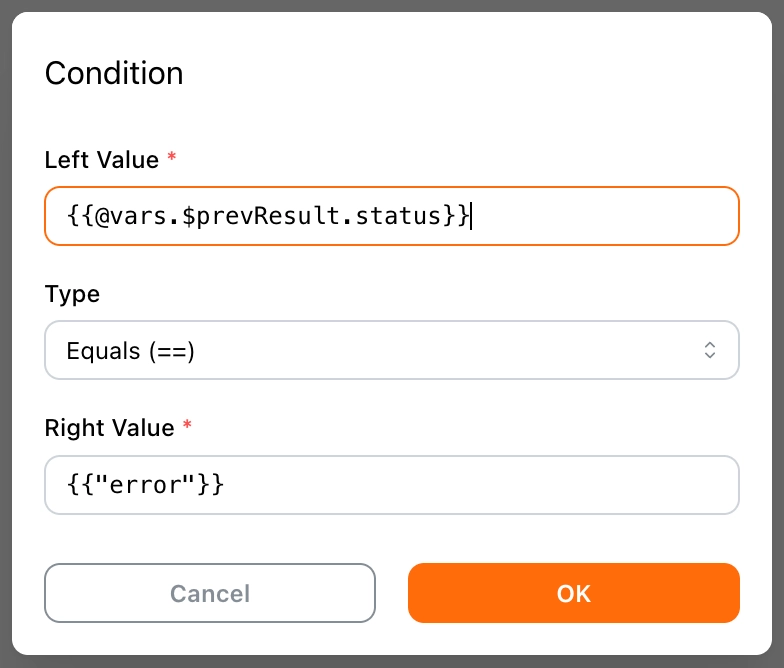
How can I check if the previous block executed successfully?
You can access the execution result of the previous block using the expression {{@vars.$prevResult}}. For example, you can check if the previous block failed like this.