Turn Page
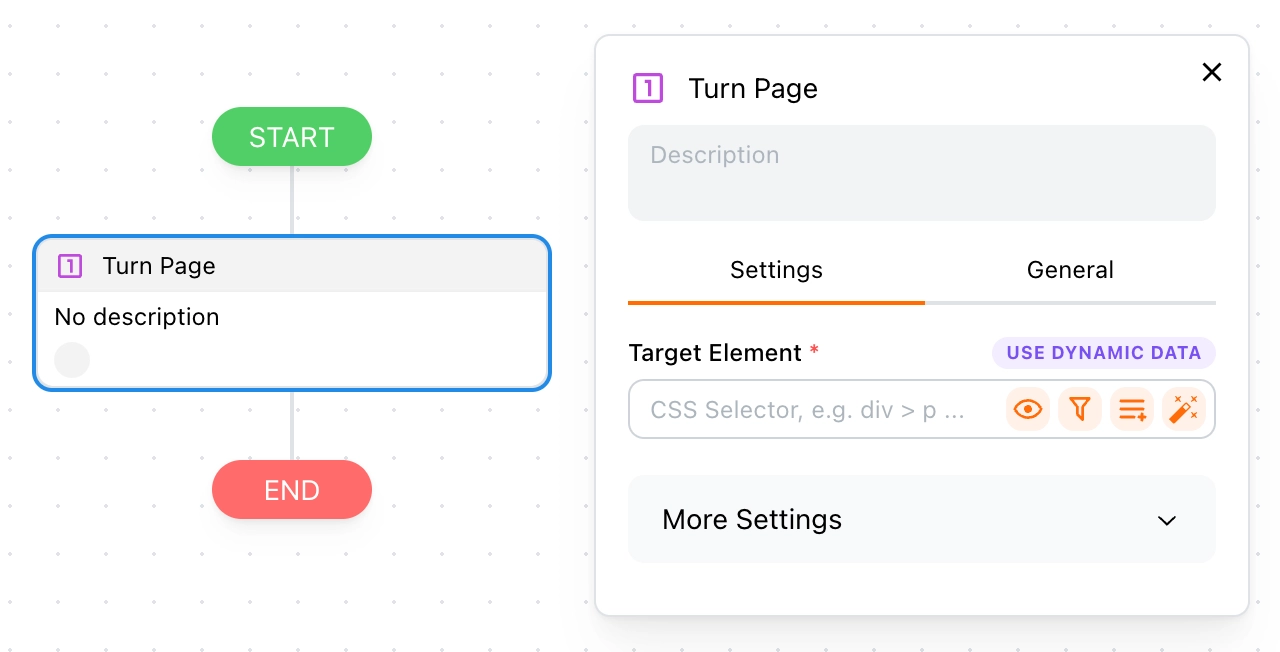
In this section, we will guide you on how to use the Turn Page block.
Use Cases
The Turn Page block is primarily used to navigate from the current page to the next page, especially in cases where there is no “Next Page” button. If a "Next Page" button is available, it’s recommended to use Click Element instead for pagination.

How It Works
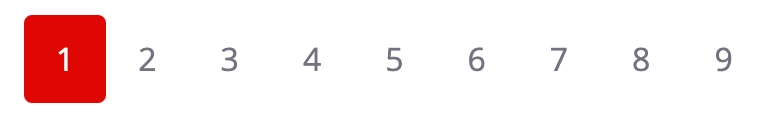
Here is an example of pagination on the first page.

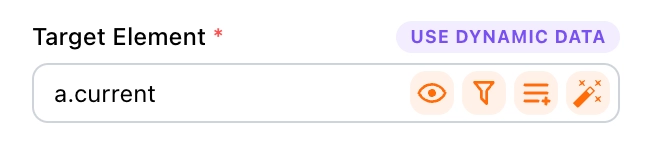
In this example, you should set the current page number, such as page 1, as the target element. Tapicker will then automatically determine the next page and click on it.

Simulate Human Behavior
This option is only available when the trigger mode is set to Script. When enabled, it will first scroll the target element into view before simulating the click, making the interaction look as human-like as possible.
FAQ
Why can't I turn the page?
This may be due to the following reasons:
- The selected target element is not the current page.
- The pagination page numbers are not purely numeric.