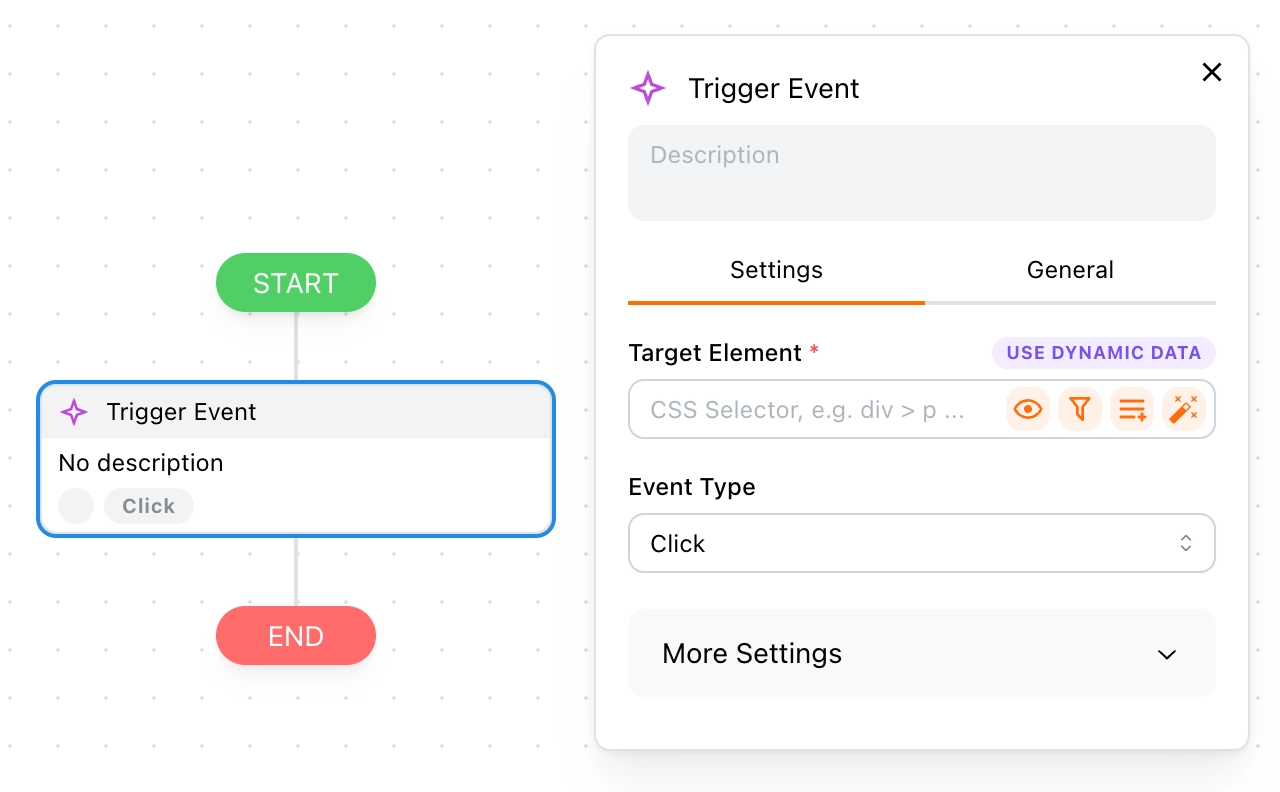
Trigger Event
In this section, we will guide you on how to use the Trigger Event block.
Use Cases
The Trigger Event block is not frequently used in RPA but serves as a supplement to common interaction events, offering finer control. For instance, a click event is actually a combination of a mouse-down and mouse-up event. Therefore, its primary application is for handling unconventional web interactions.

How It Works
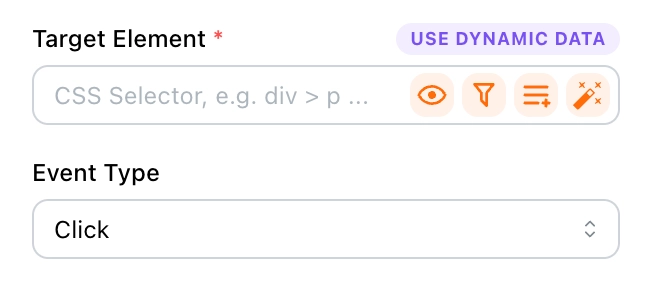
You need to set a target element to inform Tapicker where to trigger the event and which event to trigger.

Event Type
We provide a range of common events for you to choose from as needed:
Mouse Events:
- Click: Simulates a mouse click. Often used for clicking buttons, links, checkboxes, and other elements to trigger actions.
- Dbclick: Simulates a double-click. Commonly used for actions like opening files or editing cells that require a double-click.
- Mousedown: Simulates pressing down the mouse button. Often used as the starting point for drag operations.
- Mouseup: Simulates releasing the mouse button. Often used as the endpoint for drag operations.
- Mouseenter: Simulates the mouse pointer entering an element. Often used to display tooltips or trigger other interactive effects.
- Mouseleave: Simulates the mouse pointer leaving an element. Often used to hide tooltips or cancel other interactive effects.
- Mouseover: Simulates the mouse pointer moving over an element. Similar to Mouseenter, but Mouseover triggers a bubbling event.
- Mouseout: Simulates the mouse pointer leaving an element. Similar to Mouseleave, but Mouseout triggers a bubbling event.
- Wheel: Simulates the mouse wheel event. Commonly used for scrolling pages, zooming images, or other wheel operations.
Keyboard Events:
- Keydown: Simulates pressing down a key. Often used to trigger shortcuts or other actions.
- Keyup: Simulates releasing a key.
- Keypress: Simulates pressing and releasing a key.
Form Events:
- Focus: Simulates an element gaining focus. Often used to validate form input.
- Blur: Simulates an element losing focus.
- Input: Simulates content changes in an input field. Often used to validate input content in real-time.
- Change: Simulates a change in the value of a form element. Often used for submitting forms.
- Paste: Simulates a paste event.
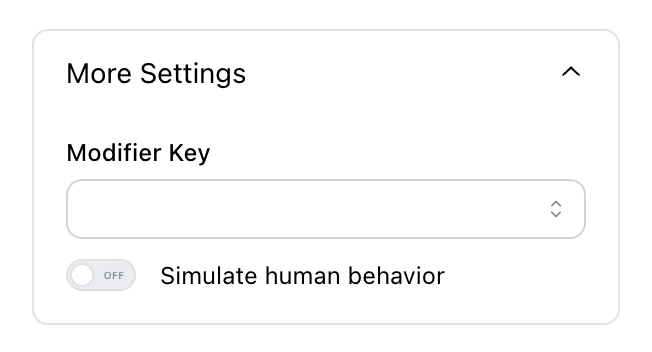
More Settings
In additional settings, you can adjust these options as needed.

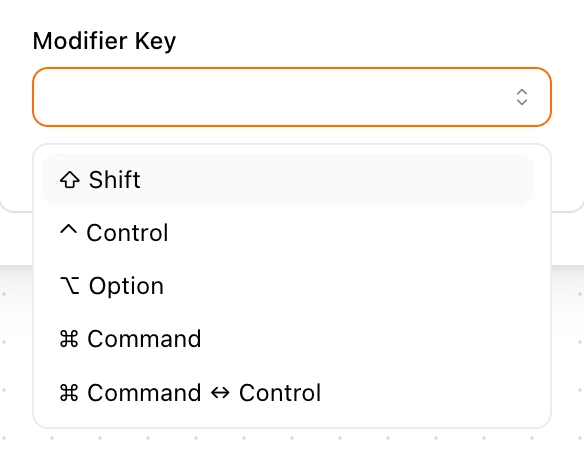
Modifier Key
You can choose to hold down certain modifier keys while clicking. The following keys are available:
⇧ Shift:Shifton Windows.⌃ Control:Ctrlon Windows.⌥ Option:Alton Windows.⌘ Command:Winon Windows.⌘ Command ↔︎ Control: Cross-platform compatibility—⌘ Commandon macOS andCtrlon Windows.

Example
A common use case is holding down ⌘ Command (or Ctrl on Windows) while clicking a link to open it in a new tab. In this case, the modifier key becomes handy.
Simulate Human Behavior
This option is only available when the trigger mode is set to Script. When enabled, it will first scroll the target element into view before simulating the click, making the interaction look as human-like as possible.