Click Element
In this section, we will guide you on how to use the Click Element block.
Use Cases
Clicking an element is one of the most basic and frequently used operations in RPA (Robotic Process Automation). It simulates a human mouse click to trigger various UI interactions.
Common use cases:
- Submitting a form: Click the "Submit" button.
- Opening a new page: Click a link.
- Downloading a file: Click the "Download" button.
- Closing a modal: Click the "Close" button.

How to Use
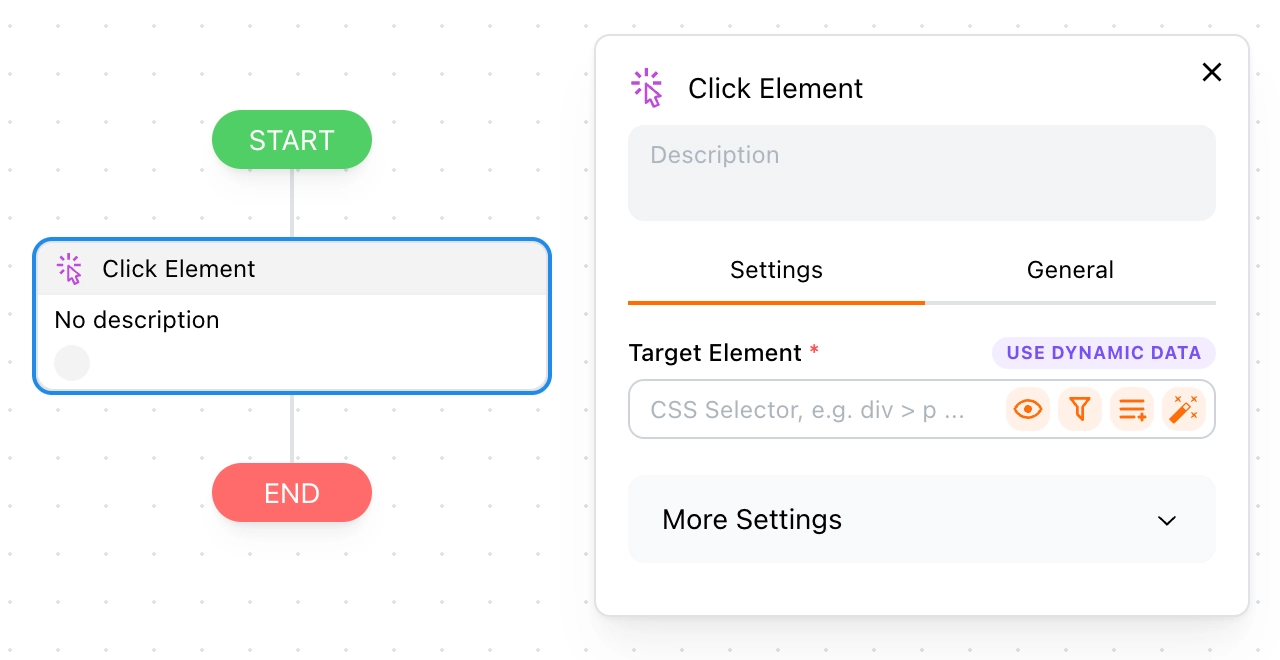
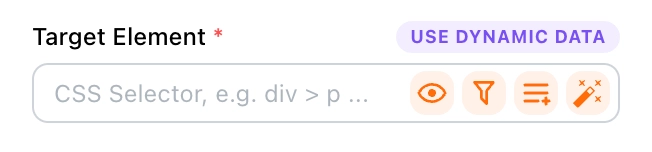
Using this block is simple. You just need to add it to the workflow and specify the target element to tell Tapicker which element to click:

It uses a CSS Selector. If you're familiar with it, you can enter it manually here. Alternatively, you can set a dynamic target element using Template Syntax. For tips on setting the target element, refer to the Target Element section.
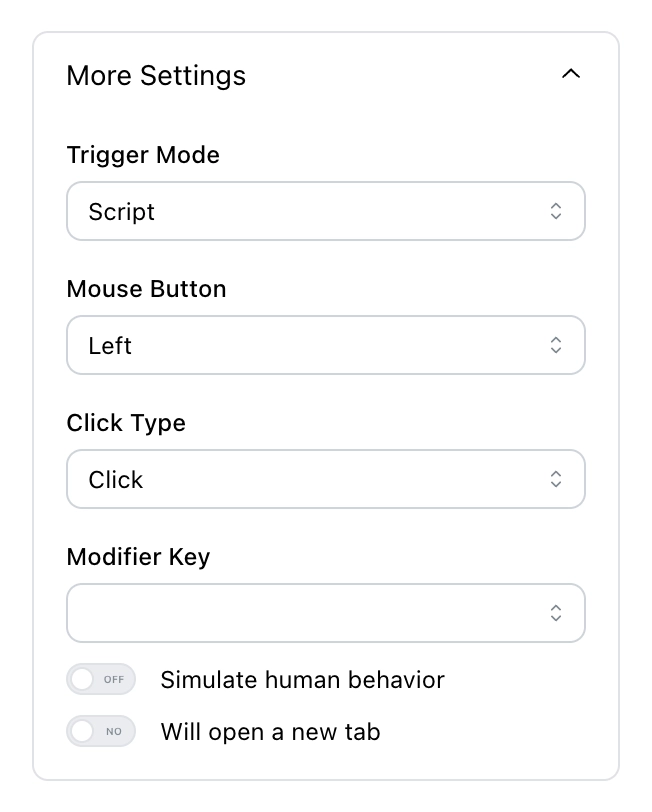
More Settings
In the "More Settings" section, we provide several options to customize the click behavior. You can choose the trigger mode, click type, modifier keys, and whether to simulate human behavior.

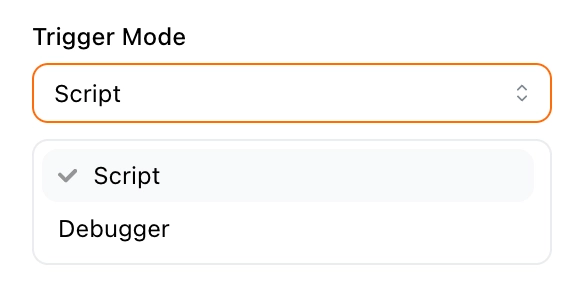
Trigger Mode
You have two trigger modes to choose from:
- Script: Simulates clicking an element using JavaScript. It's lighter and faster, but may be blocked by some websites.
- Debugger: Simulates clicking an element using the browser's debugger. This requires enabling the debugging environment and consumes more resources. However, interactions simulated this way are almost indistinguishable from human actions.

Which Should I Choose?
It is recommended to start with Script. If that doesn't work, enable the Simulate human behavior option and try again. If it still doesn't work, use Debugger as the last resort.
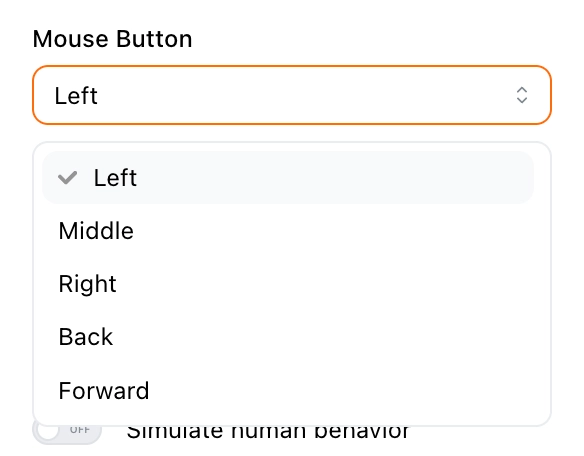
Mouse Button
You can select the mouse button to use: Left, Middle, Right, Back, or Forward. Left is the most commonly used, but other buttons are available if needed.

Click Type
There are two types of clicks: Single-click and Double-click. Choose one based on your needs.

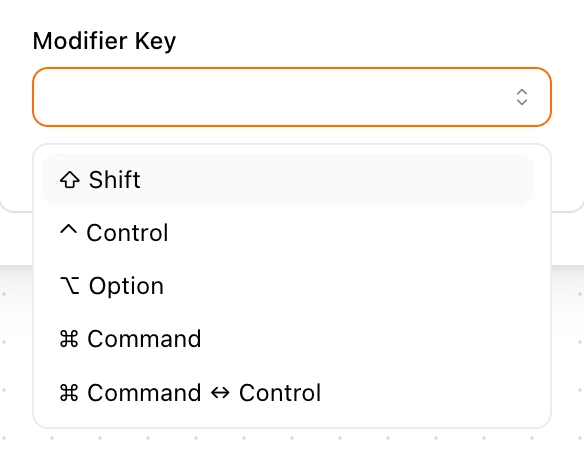
Modifier Key
You can choose to hold down certain modifier keys while clicking. The following keys are available:
⇧ Shift:Shifton Windows.⌃ Control:Ctrlon Windows.⌥ Option:Alton Windows.⌘ Command:Winon Windows.⌘ Command ↔︎ Control: Cross-platform compatibility—⌘ Commandon macOS andCtrlon Windows.

Example
A common use case is holding down ⌘ Command (or Ctrl on Windows) while clicking a link to open it in a new tab. In this case, the modifier key becomes handy.
Simulate Human Behavior
This option is only available when the trigger mode is set to Script. When enabled, it will first scroll the target element into view before simulating the click, making the interaction look as human-like as possible.
Clicking Links
Clicking a link may result in one of the following reactions, and different actions are needed depending on the situation:
-
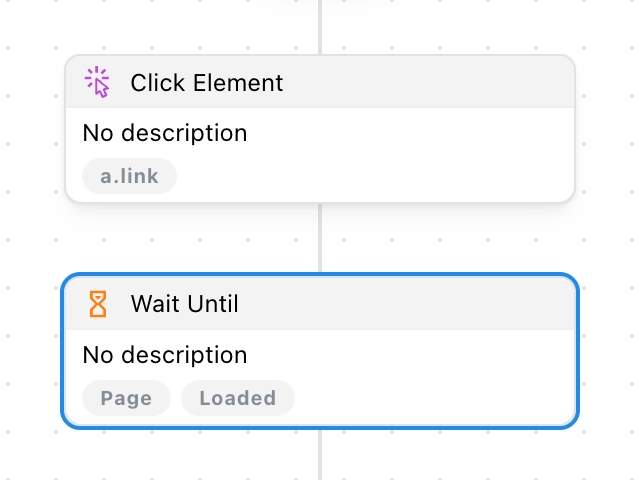
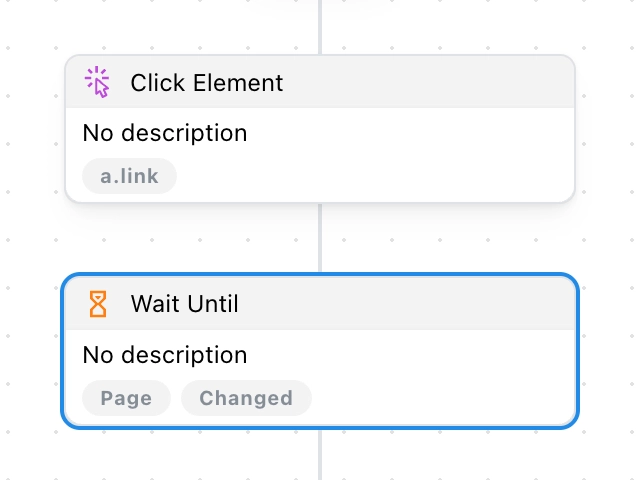
Navigating to a new page: This is common in static websites where the entire page refreshes. In this case, you need to add a Wait Until block after the Click Element block to wait for the page to finish loading.

-
Partial updates: This is common in dynamic websites usually developed with frameworks like React, Vue, or Angular. Similarly, you need to add a Wait Until block to wait for the page to complete the update.

-
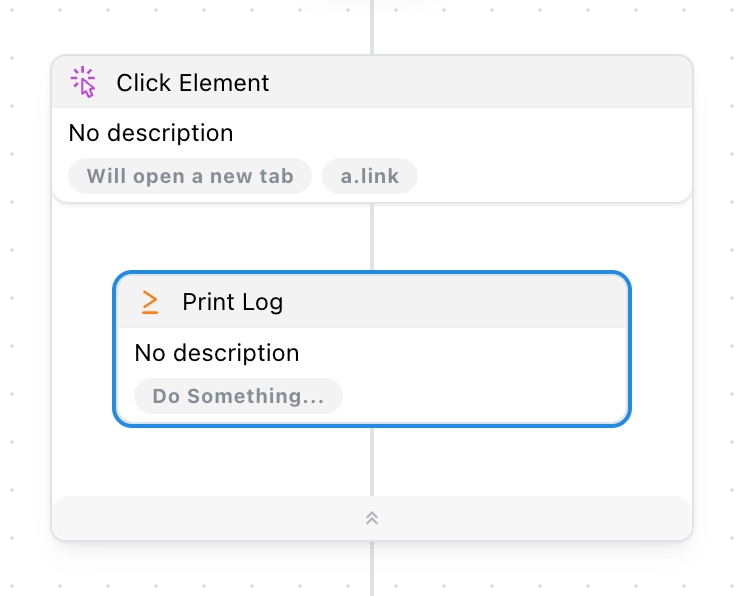
Opening a new tab: In this case, enable the Will open a new tab option, and you can nest sub-blocks inside it, just like with the New Tab block.

FAQ
Why does clicking the element have no effect?
If clicking an element has no effect, the following issues might be the cause:
- Make sure your target element is correctly set.
- The target element may not be loaded when clicked. Add some delay.
- The website might be blocking the click. Try switching the trigger mode to Debugger and see if that works.
Why is my browser showing "xxx started debugging this browser"? Can I turn it off?

No, you cannot turn it off! This is because you selected Debugger as the trigger mode, and the browser needs to enable the debugging environment for it. If you manually turn it off, the workflow will fail to execute. Usually, it will close itself after the workflow completes.