Template Syntax
In this section, we will explore how to effectively use Template Syntax.
What is it for?
Template Syntax is a powerful feature that allows you to access variables, transform values, call built-in helper functions, and concatenate data. This feature enhances the flexibility of Tapicker, enabling it to perform a wide range of interesting tasks.
The true strength of template syntax lies in its expressions. These expressions are enclosed within {{ and }}, containing a variable access path composed of a scope and path.
For example:
{{@scope.path}}
Available Scopes
To facilitate access, scopes are categorized into the following 7 types:
| Name | Description |
|---|---|
| @args | Access arguments defined by Set Arguments |
| @vars | Access variables defined by Set Variables |
| @cols | Access other columns of the same row in Extract Data |
| @loops | Access variables within a Loop |
| @tables | Access tables defined by Extract Data |
| @consts | Access basic constants |
| @funcs | Access built-in helper functions |
| @pipes | Access pipeline functions |
@args
Arguments defined by Set Arguments are stored under the @args scope.
Examples
Suppose there is a argument named Link. You can access it like this:
{{@args.Link}}
@vars
Variables defined by Set Variables are stored under the @vars scope.
Examples
Suppose there is a variable named isEmpty. You can access it like this:
{{@vars.isEmpty}}
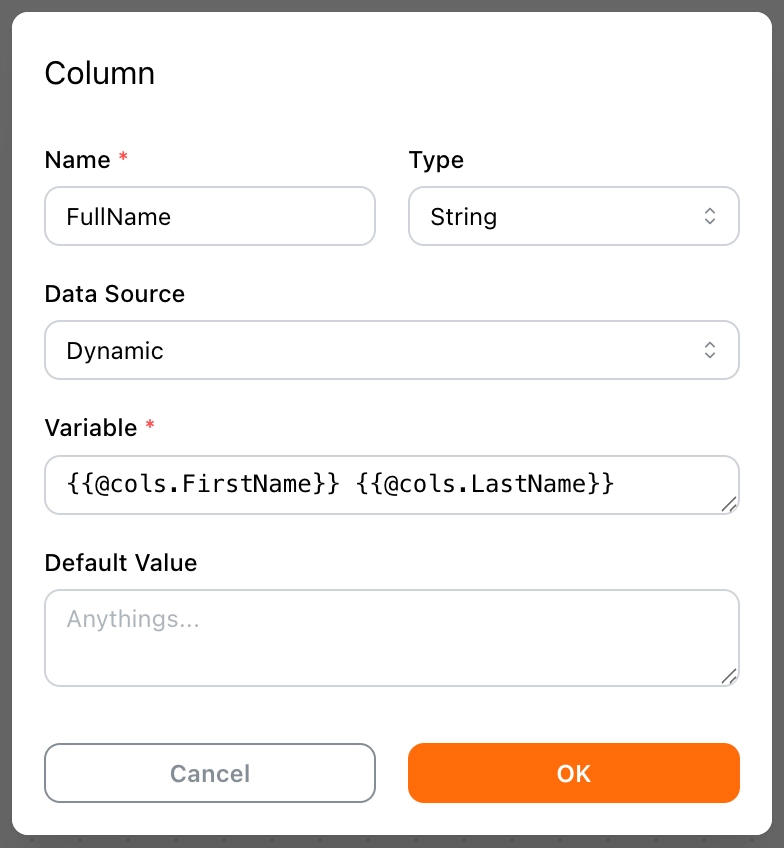
@cols
Access other columns of the same row via @cols. It can only be used in column definitions.
Examples

@loops
Each Loop has a unique name and is stored under the @loops scope.
Examples
Suppose the loop name is L300 and the loop data is as follows:
["a", "b", "c", "d", "e"]
-
Access the loop index:
{{@loops.L300.$index}} 👇 0 1 2 3 4 -
Access the loop values:
{{@loops.L300.$value}} 👇 "a" "b" "c" "d" "e"
@tables
Similarly, each Extract Data block has a unique name and is stored under the @tables scope.
Examples
Suppose there is a table named T900 with data formatted as an array of objects, like this:
[
{ "Col01": "A1", "Col02": "B1" },
{ "Col01": "A2", "Col02": "B2" },
{ "Col01": "A3", "Col02": "B3" }
]
-
Access the size of the table:
{{@tables.T900.$size}} 👉 3 -
Access all rows in the table:
{{@loops.T900.$rows}} 👇 [ { "Col01": "A1", "Col02": "B1" }, { "Col01": "A2", "Col02": "B2" }, { "Col01": "A3", "Col02": "B3" } ] -
Access a specific row in the table:
{{@tables.T900.$rows.0}} 👇 { "Col01": "A1", "Col02": "B1" }
@consts
In programming, constants are variables that don't change after being defined. Here, you can think of them as literals of various data types.
Examples
-
String
{{""}} {{"Hello"}} {{'Tapicker'}} -
Number
{{-123}} {{0}} {{123}} {{1.23}} -
Boolean
{{true}} {{false}} -
RegExp
{{/\w+/g}} -
Null
{{null}} -
Undefined
{{undefined}}
@funcs
Tapicker's built-in helper functions are available under the @funcs scope. For a list of available functions, refer to the Helper Functions section.
Examples
-
Get the current page URL:
{{@funcs.getPageURL()}} -
Use a variable as an argument:
{{@funcs.getDate(@vars.published)}} -
Use a literal as an argument:
{{@funcs.getDate("2024-08-28")}}
@pipes
Pipe functions are used differently from the others; they transform variable values. For a list of available functions, refer to the Pipeline Functions section.
To use a pipe function, start with a vertical bar |, followed by the pipe function.
Examples
Suppose the variable price has a value of "7":
{{@vars.price|toNumber|add(1)}} 👉 8
This means converting the value of the price variable to a number, then adding 1 to it, resulting in the number 8.
Static Paths
For deeply nested objects, you can chain access to them. If an access attempt fails, you'll get undefined.
- To access a key in an object, use the syntax
.keyName - To access an item in an array, use the syntax
.indexor[index]
Examples
Suppose there is a variable named Obj with the following value:
{ "a": [{ "b": { "c": 3 } }] }
To access the value of c, use the following syntax:
{{@vars.Obj.a.0.b.c}} 👉 3
// or
{{@vars.Obj.a[0].b.c}} 👉 3
Dynamic Paths
You can embed one expression within another to achieve dynamic paths.
Examples
Using the same example as above:
{
"a": [{ "b": { "c": 3 } }, { "b": { "c": 4 } }, { "b": { "c": 5 } }]
}
To dynamically access the value of c, use the following syntax:
{{@vars.Obj.a.{{@vars.index}}.b.c}} 👉 3
The key difference here is that 0 is replaced by {{@vars.index}}.
- If
index = 0, the expression will return3. - If
index = 1, the expression will return4. - If
index = 2, the expression will return5.
Template Concatenation
When a template isn't a pure expression, it will evaluate the expression {{ xxx }}, then concatenate the template, ultimately returning a string.
Examples
-
The most common use case is concatenating URLs:
https://www.google.com/search?q={{@vars.keyword}}If the variable keyword has the value
Tapicker, it will result in:https://www.google.com/search?q=TapickerNote: When concatenating URLs, if the variable contains special characters, you'll need to encode it using
{{@vars.keyword|urlencode}}. -
Another scenario is generating a formatted article:
{{@vars.Title}} {{@vars.Content}}This could generate an article like:
What is Tapicker? Tapicker is a visual browser automation and web data scraper that makes it easy to build your workflow with just drag and drop, no code required, just like building blocks.