Use Dynamic Data
In this section, we'll guide you on how to use dynamic data.
Introduction
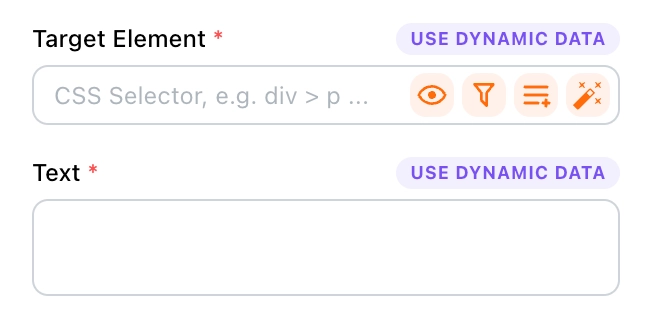
Dynamic data makes your workflows more flexible. When you see the USE DYNAMIC DATA button on an input field component, it means that the field supports dynamic data input.

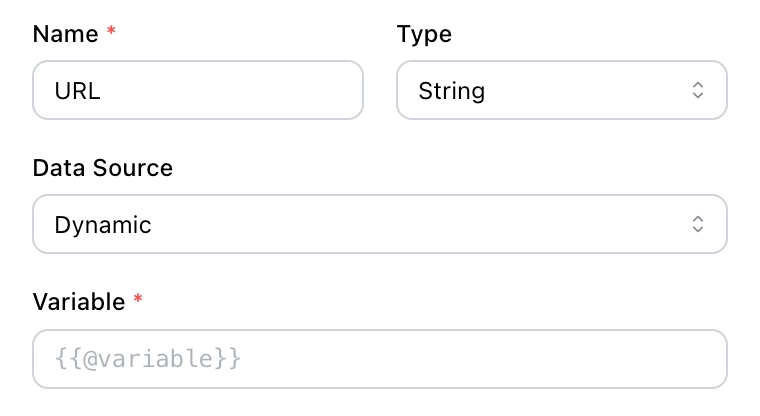
Additionally, when you're setting variables or extracting data, and the data source is set to Dynamic, you can also use dynamic data.

💡 Tip:
Tapicker provides a special syntax for accessing variables. If you're unfamiliar with it, please refer to the Template Syntax section.
Switching Data Source
You can click the button in the picture to switch the data source, and the default is static data.

Autocomplete
Autocomplete reduces manual input errors and helps quickly locate defined variables.
When you switch to dynamic data mode and type two curly braces {{ in the input field, it will bring up the variable panel. You can select a variable from it, and it will autocomplete.
Re-selecting Variables
If the dynamic data changes or you accidentally select the wrong variable, you can drag to select the expression and replace the variable to ensure the operation is correct.
Adding Pipe Functions
When you need to add pipe functions, you can quickly do so by typing | after the variable.