New Tab
In this section, we will guide you on how to use the New Tab block.
Use Cases
This block is used to create a new tab, allowing you to visit a website, scrape data, or perform a series of operations.

Windows vs Tabs
You may not be familiar with the relationship between windows and tabs. As shown below, a window can contain multiple tabs for accessing websites. In practical use, tabs are more commonly used than separate windows.

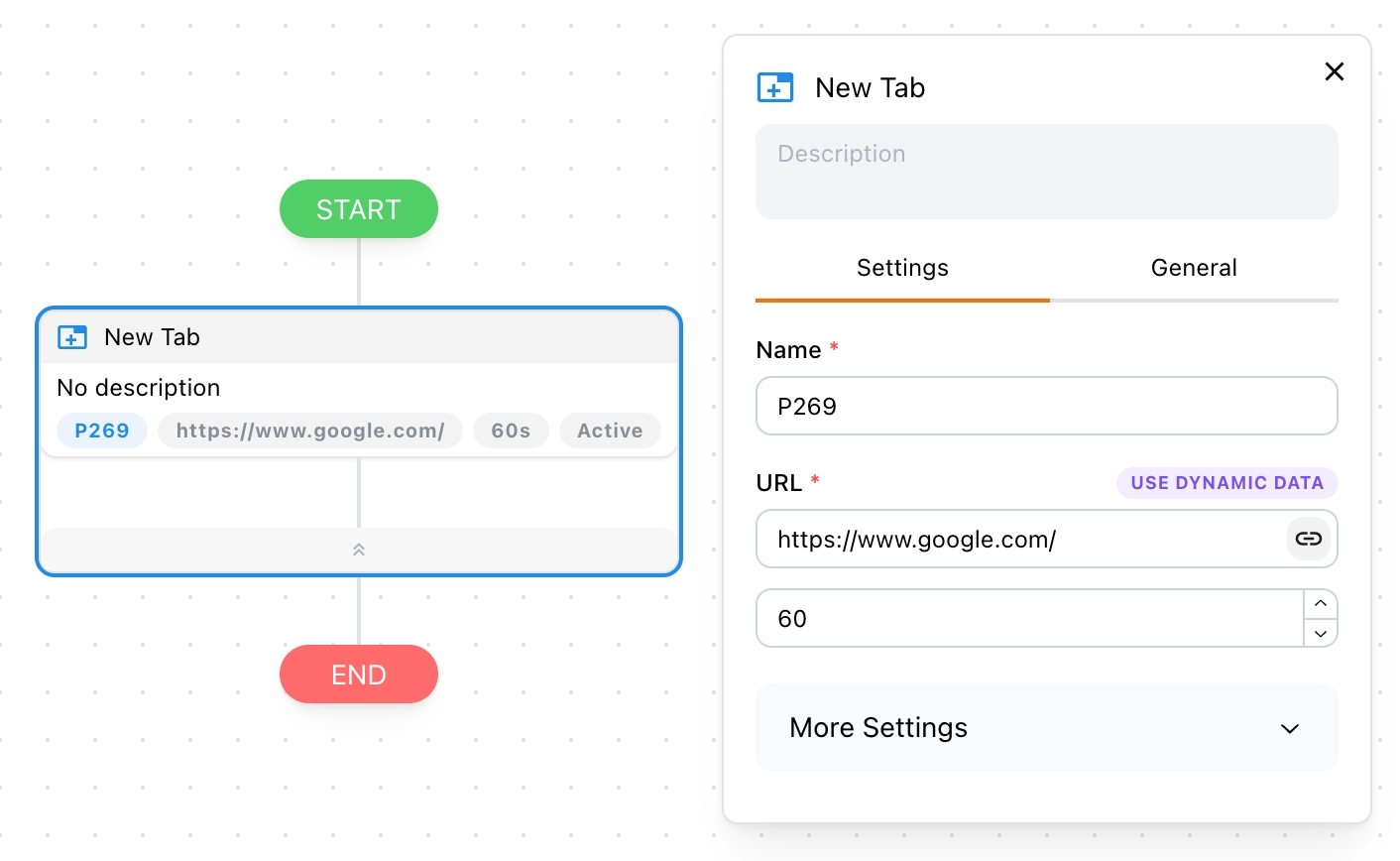
Tab Name
Tab names are automatically generated and unique within a workflow. This is designed similarly to the New Window feature, allowing you to switch between tabs as needed later.
Tab URL
You must specify the URL of the website you want to visit. If you don't know the exact URL yet, you can fill in about:blank, which represents an empty page.

Referencing URL Variables
You can also dynamically reference variables using Template Syntax.
Example
If the value of the variable @vars.Link is https://www.tapicker.com, you can reference it using the following expression:
{{@vars.Link}} // https://www.tapicker.com
Concatenating URL Paths
Template Syntax is quite powerful. Besides accessing variables, you can use it to concatenate strings.
Example
Consider this link:
https://www.tapicker.com/training/best-seller-books/584d20f1
Here, 584d20f1 is the book ID, and you can concatenate it as follows:
https://www.tapicker.com/training/best-seller-books/{{@vars.BookID}}
Concatenating URL Query Parameters
Another common use case is concatenating URL query parameters.
Example
Here's a Google search example:
https://www.google.com/?q=tapicker
The tapicker part is the search keyword. To make this dynamic, use the following expression:
https://www.google.com/?q={{@vars.Keyword}}
💡 Note:
If your keyword contains spaces,#,&, or non-ASCII characters, it's recommended to escape them using theurlencodepipe, like this:{{@vars.Keyword|urlencode()}}
Timeout and Retry
You can set the timeout period here, with the default being 60 seconds. If the website fails to load within this time, a timeout error will occur.

If an error occurs, it will retry up to 3 times, with each retry doubling the timeout: timeout * 2. For example, if Timeout is set to 60, the retries will proceed as follows:
60 // First attempt
120 // Second attempt
240 // Third attempt
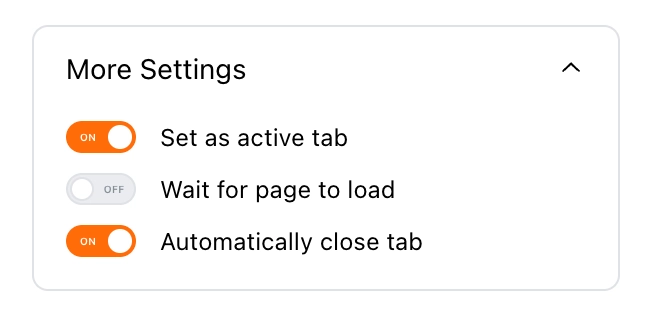
More Settings
You can further control the behavior of the new tab in More Settings. Next, we will explain the functions of each option in detail.

Activating the Tab
In More Settings, you can choose whether to activate (focus on) the new tab. In a single window, only one tab can be active at a time.

Should I activate the tab?
This depends on the website you're visiting. Some dynamic websites require the tab to be in focus to render the content properly.
Waiting for Page Load
There are several stages during page load, but you mainly need to be concerned with two:
- DOMContentLoaded: This event is triggered when the initial HTML document is fully loaded and parsed, without waiting for stylesheets, images, and subframes to finish loading.
- load: This event is triggered when the entire page, including all resources such as images, stylesheets, and scripts, has finished loading.
If you enable the wait-for-page-load option, it corresponds to waiting for the load event. Otherwise, it will wait for the DOMContentLoaded event.
Which should I choose?
If the target website is dynamic, it's recommended to enable this option. For static websites, it's better to disable it. Enabling this option will increase load time, especially on pages with a lot of ads. You can also use ad-blocking extensions like uBlock Origin to speed things up.
In short, this is a flexible option depending on the website you're accessing.
Auto-Close Tab
Similar to the New Window block, tabs are automatically closed after completing their internal tasks. If you don't want this, you can disable the option and manually close the tab later using the Close Tab block.
FAQ
The tab closes immediately after opening. Why?
By default, tabs close automatically after all internal tasks are completed. If there are no blocks inside the tab, it will close instantly. During testing, you can add a Sleep block inside to better observe what’s happening.