Handle Dialog
In this section, we will guide you on how to use the Handle Dialog block.
Use Cases
This block is used to handle native browser dialogs, such as Alert, Confirm, and Prompt. Unlike web-based dialogs, we cannot interact with native dialogs via scripts. Previously, when such a dialog appeared, it would block the process, leaving us powerless and severely impacting workflow automation. Therefore, this block was specifically designed to handle such scenarios.

What is a Native Dialog?
Let’s take a look at what native dialogs look like.
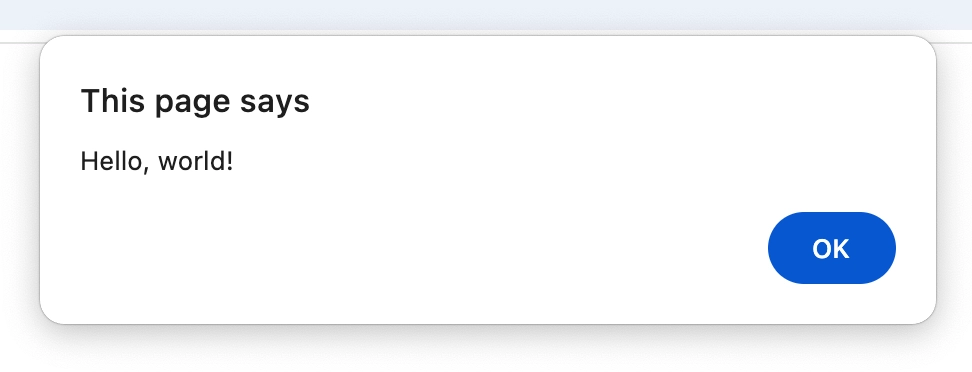
- Alert: Displays a warning box with an "OK" button to show important information to the user.

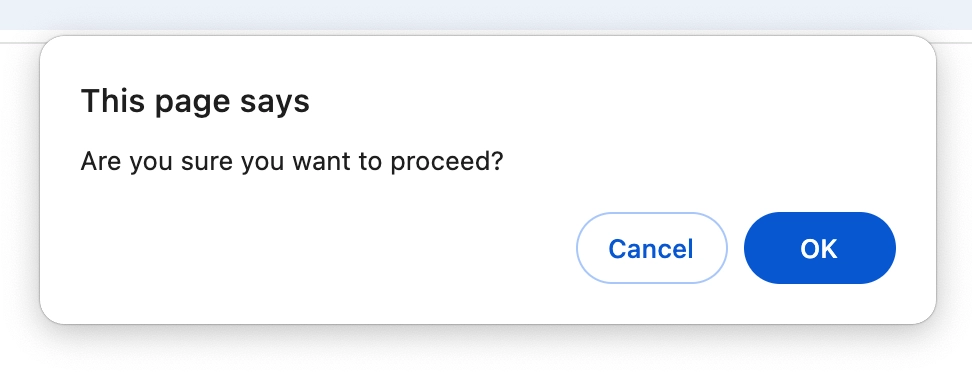
- Confirm: Displays a confirmation box with "OK" and "Cancel" buttons, asking the user whether to proceed with a certain action.

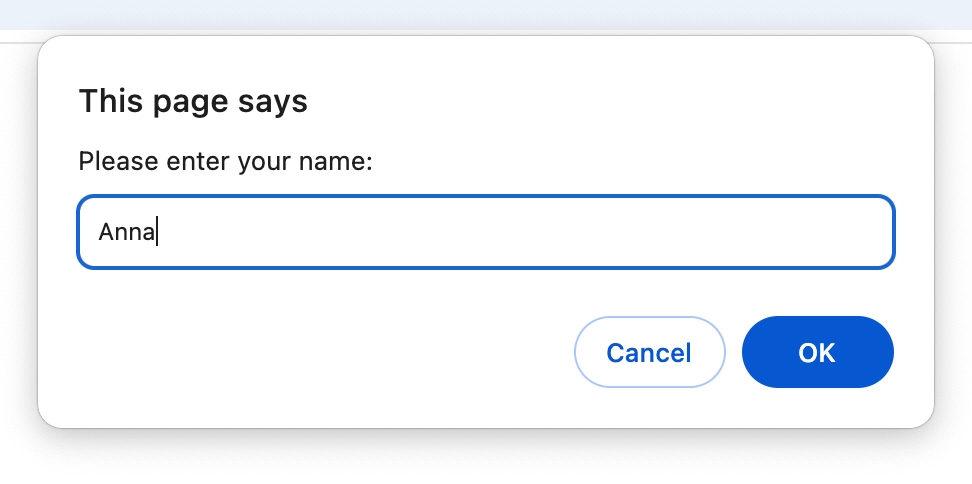
- Prompt: Displays an input box, asking the user to provide some information.

These are native dialogs, and when you encounter them, you'll need this block to handle them.
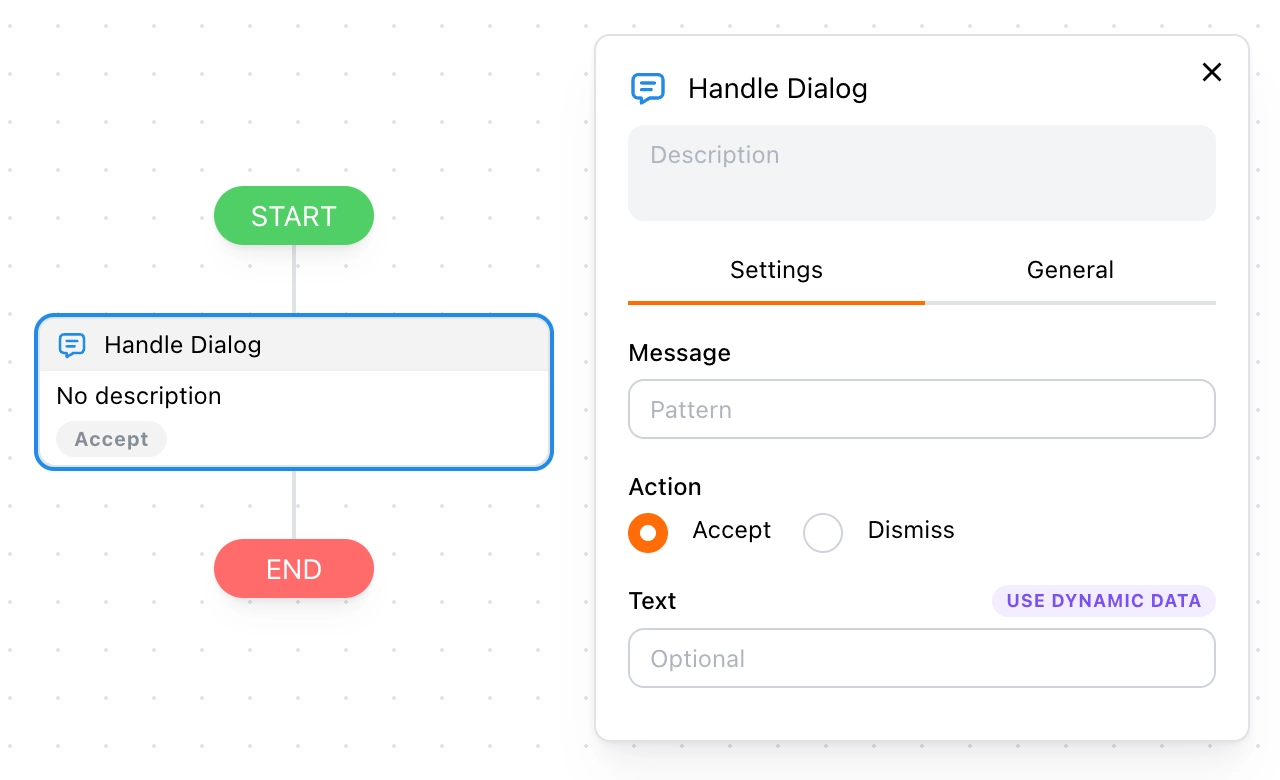
How to Use
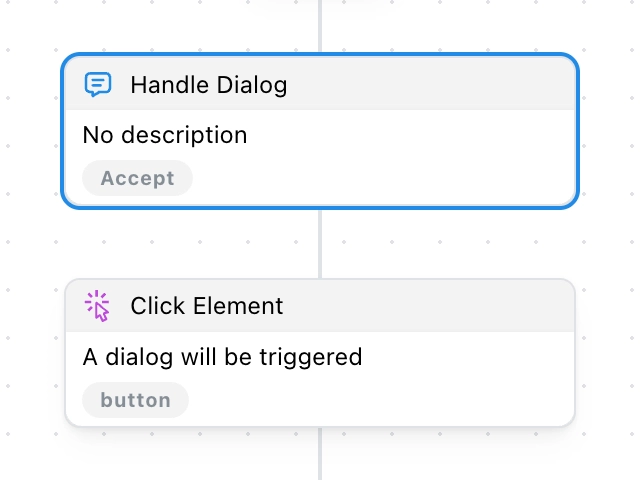
You need to add this block before the dialog appears. If you know the upcoming action will trigger a dialog, you can handle it like this:

This block can handle multiple dialogs, so you don’t need to add a Handle Dialog block for each dialog.
Next, we will explain what each option does.
Message Pattern
You can define a message matching pattern to specify which dialog to handle. This is optional, and if left blank, all dialogs will be handled.

Examples
Example 1: Matching a Specific Dialog
If the dialog message is Hello, Anna, you can set a matching pattern with a substring of the message, such as Anna.
Example 2: Matching Multiple Dialogs
You can match dialogs containing Anna and Nick by using the pattern Anna|Nick, separating multiple substrings with a vertical bar |.
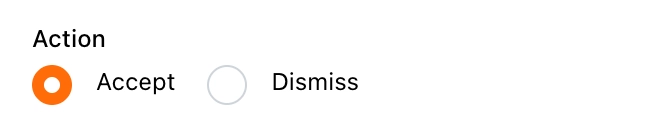
Accept or Reject
You can choose whether to accept or reject the dialog.

Input Text
For Prompt dialogs, you can input the required text here.

FAQ
Why does my browser show "xxx started debugging this browser"? Can I cancel it?

This happens because handling native dialogs requires enabling the debugging environment. You cannot disable this, as it will cause the handling to fail. Once the workflow completes, the debug mode will close automatically.