Input Text
In this section, we will guide you on how to use the Input Text block.
Use Cases
The Input Text function is an essential and commonly used feature in RPA (Robotic Process Automation). It allows bots to mimic human input behavior by populating text fields in various applications such as text boxes, search bars, and more.
Common use cases:
- Data Entry:
- Populate data from Excel spreadsheets into CRM, ERP systems, and other applications.
- Capture data from web pages and fill it into internal systems.
- Form Filling:
- Automatically fill out online forms such as orders, applications, and surveys.
- Search Operations:
- Enter keywords in search engines or internal search systems for searching.
- System Login:
- Enter usernames and passwords to log into various applications.

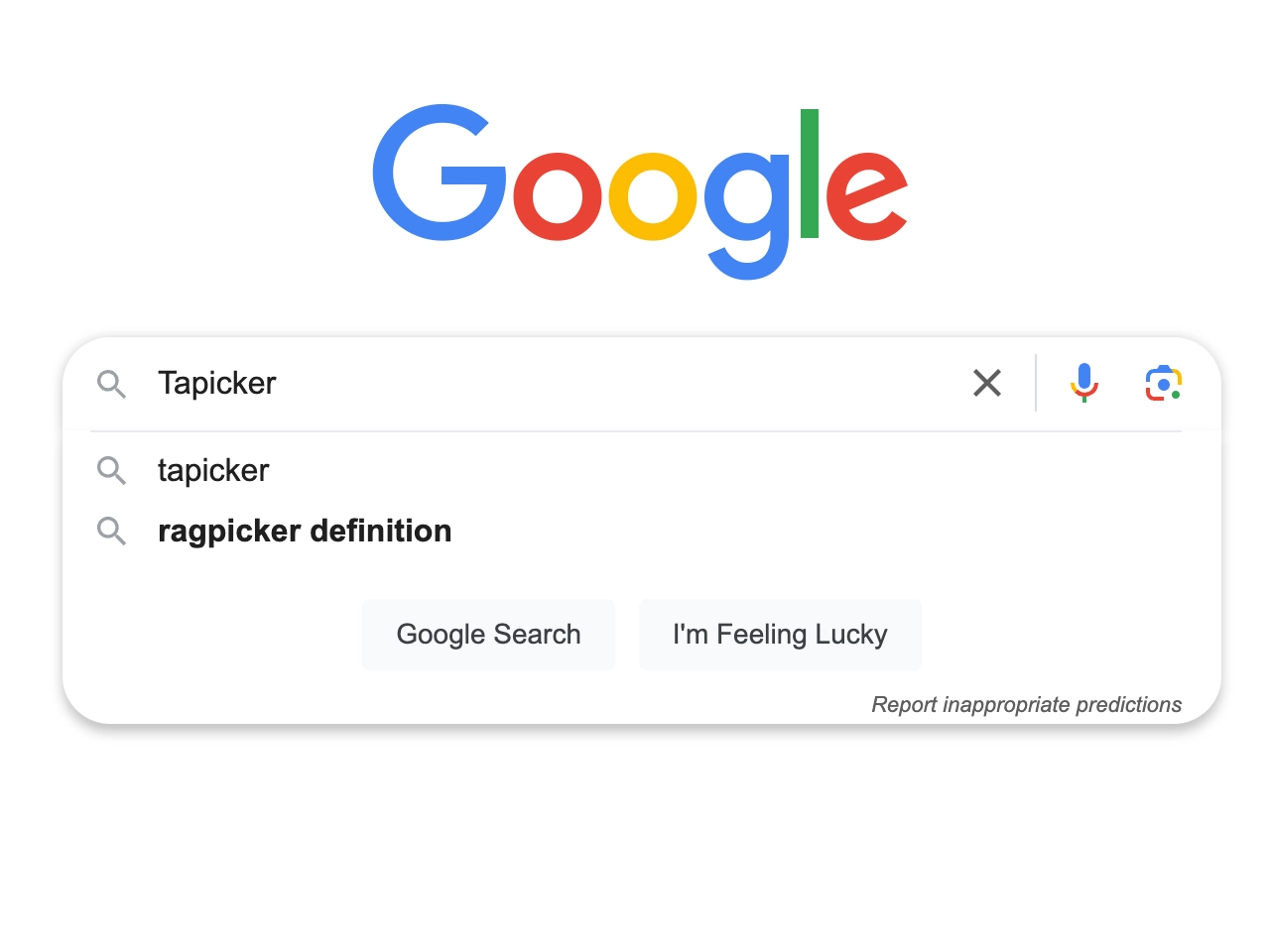
Example
Here’s an example that simulates entering keywords on Google.

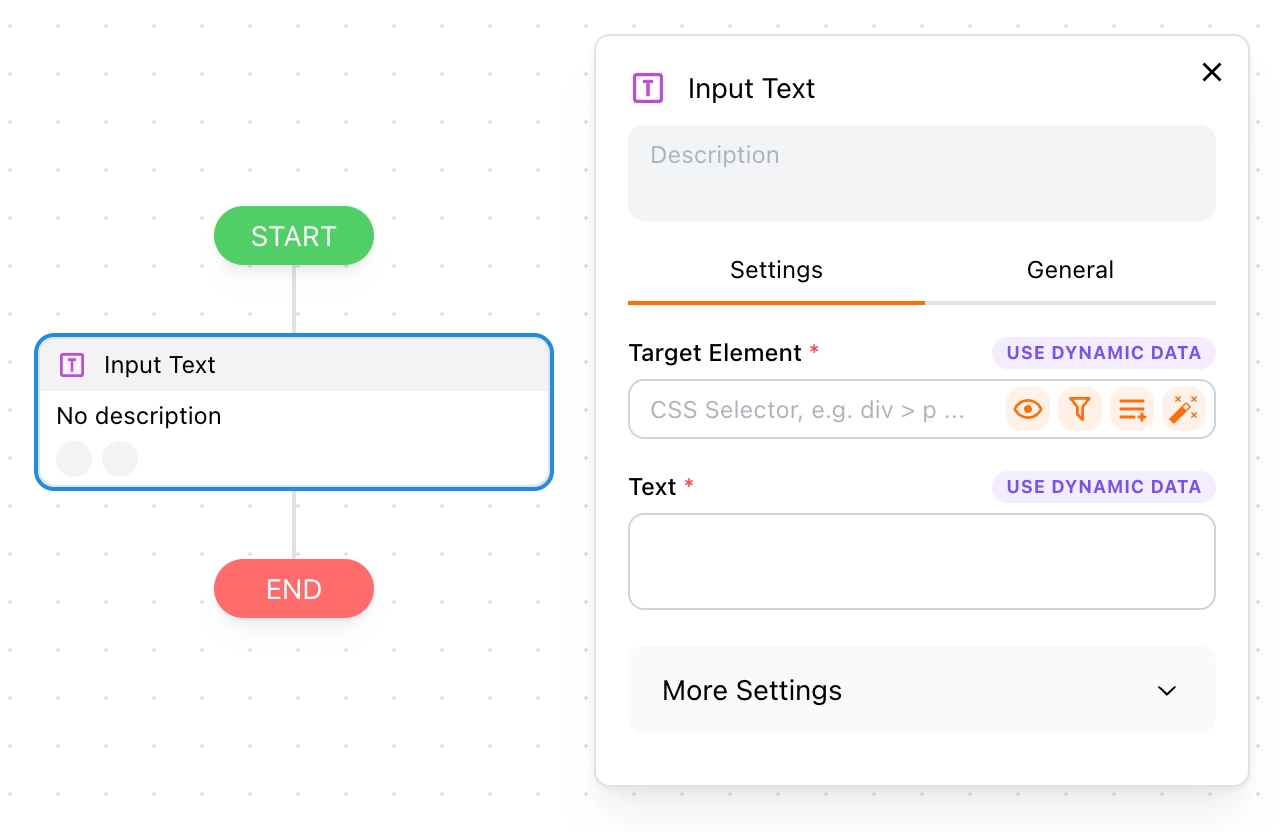
How It Works
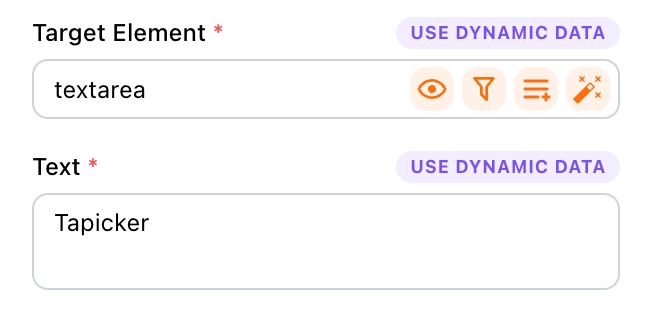
You need to set the following parameters to make it work:
- Target Element: Specifies the element where Tapicker should enter the text. This is typically an
input,textarea, or an element with thecontenteditable="true"attribute. - Text: The text you want to enter.

For tips on setting up the target element, refer to Target Element. You can also use Template Syntax to implement dynamic text inputs.
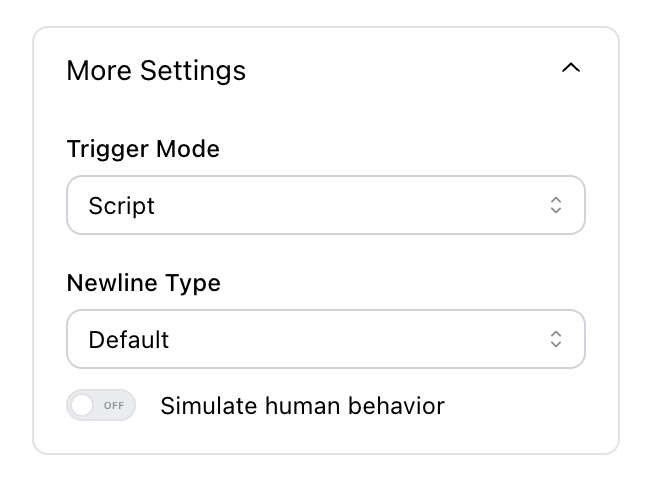
More Settings
In the additional settings, you can select the trigger mode, newline type, and whether to simulate human behavior.

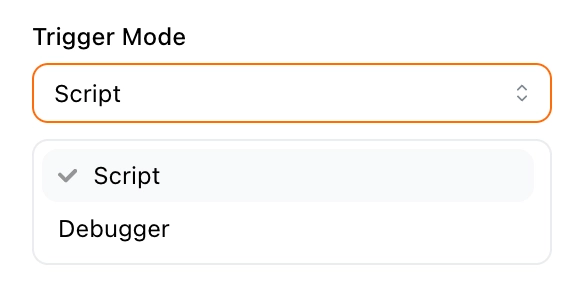
Trigger Mode
You have two trigger modes to choose from:
- Script: Simulates entering text on an element using JavaScript. It's lighter and faster, but may be blocked by some websites.
- Debugger: Simulates entering text on an element using the browser's debugger. This requires enabling the debugging environment and consumes more resources. However, interactions simulated this way are almost indistinguishable from human actions.

Which Should I Choose?
It is recommended to start with Script. If that doesn't work, enable the Simulate human behavior option and try again. If it still doesn't work, use Debugger as the last resort.
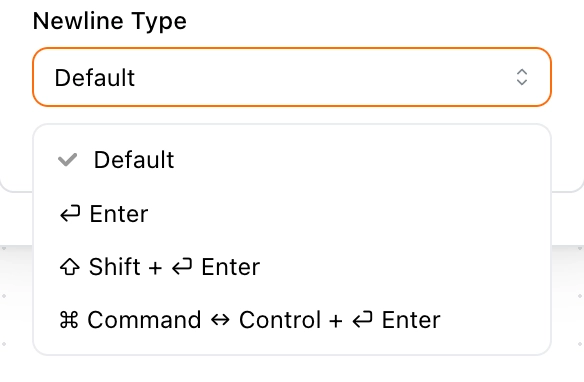
Newline Type
You can choose the type of newline based on your needs. Generally, the default behavior works well on most websites. However, in some third-party input fields with customized shortcuts, pressing Enter submits the content, so it cannot be used for line breaks in these cases.

Note that ⌘ Command ↔︎ Control + ⏎ Enter signifies cross-platform compatibility, where you press ⌘ Command + ⏎ Enter on macOS and Control + ⏎ Enter on Windows.
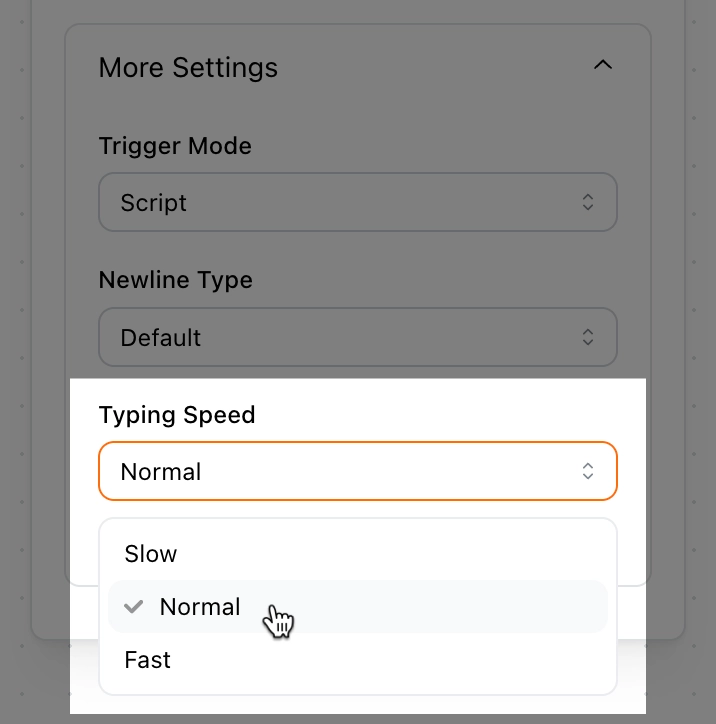
Typing Speed
You can choose from 3 levels of typing speed here: Slow, Normal, Fast. It only works when the "Simulate human behavior" option is turned on or the trigger mode is debugger.

Simulate Human Behavior
This option is available only when the trigger mode is set to Script. When enabled, it scrolls the target element into the viewport before entering text, and types each character individually, creating a human-like typing effect.
FAQ
Why am I unable to enter text?
This may happen due to the following reasons:
- The target element is not an
input,textarea, or an element withcontenteditable="true". - In dynamic web pages, the target element might not yet be available on the page; adding a delay before execution may be necessary.
Why is my browser showing "xxx started debugging this browser"? Can I turn it off?

No, you cannot turn it off! This is because you selected Debugger as the trigger mode, and the browser needs to enable the debugging environment for it. If you manually turn it off, the workflow will fail to execute. Usually, it will close itself after the workflow completes.