Reload Page
In this section, we will guide you on how to use the Reload Page block.
Use Cases
This block is mainly used to reload a webpage. If the page becomes unresponsive due to reasons like network delays, memory leaks, or script bugs, you may need to reload the page. That’s the purpose of this block.

How to Use
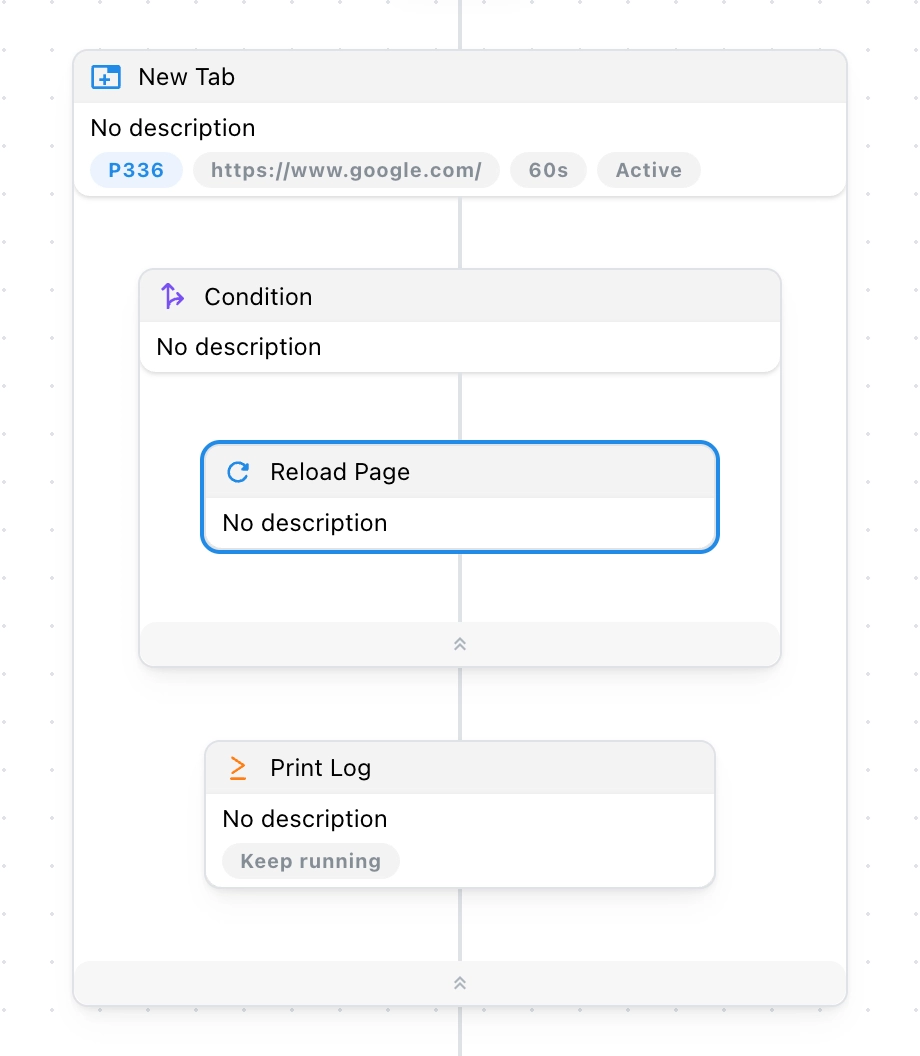
This block is often used in combination with the New Tab and Condition blocks. For example, you can nest it within New Tab, and reload the tab when a certain condition is met.

Next, we will explain the purpose of the available options.
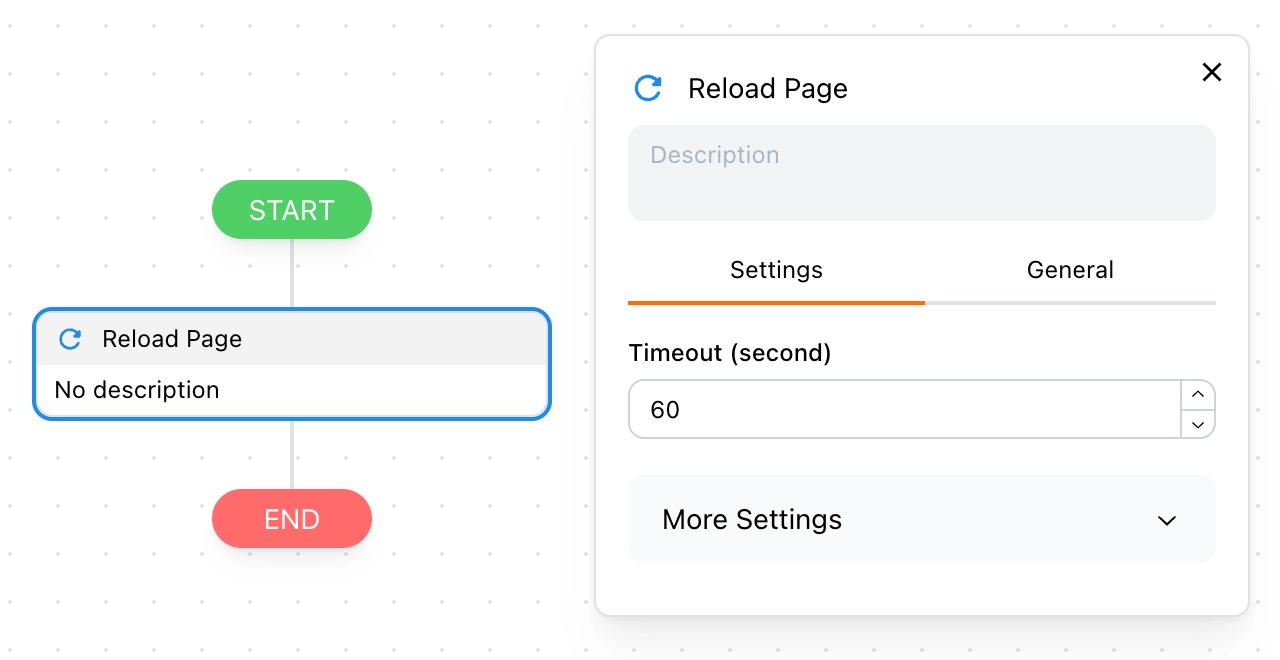
Timeout and Retry
You can set a timeout duration. If the page fails to reload within this time, a timeout error will occur. Once an error occurs, it will retry up to 3 times, just like the New Tab block, with the timeout duration increasing for each retry.
For example, if you set the timeout to 60 seconds, here’s how the retry times will change:
60 // First retry
120 // Second retry
240 // Third retry
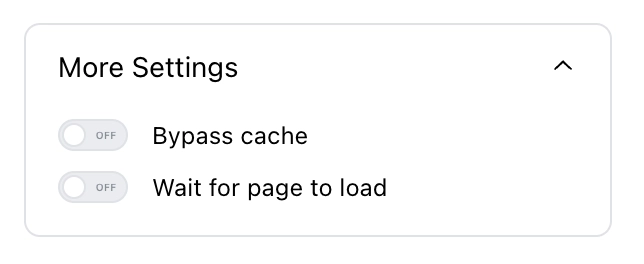
More Settings
Here are additional options to help you control the behavior of the page reload.

Bypass Cache
If you enable this option, the page reload will bypass the cache. This process may take longer, but it can sometimes resolve unexpected issues.
Wait for Page Load
If this option is enabled, it waits for the page to fully load, meaning the load event will trigger. Otherwise, it will wait until the DOMContentLoaded event triggers. For more details, please refer to the Waiting for Page Load section.