Select Option
In this section, we will guide you on how to use the Select Option block.
Use Cases
Selecting options is a common form of user interaction and plays a crucial role in RPA. It is used for choosing items from dropdown lists, such as sizes, job titles, and other options.

Example
This is an example of selecting a size on Amazon.
How It Works
Let’s start with an example of the HTML code for a dropdown list:
<select name="pets">
<option value="">--Please choose an option--</option>
<option value="dog">Dog</option>
<option value="cat">Cat</option>
<option value="duck">Duck</option>
</select>
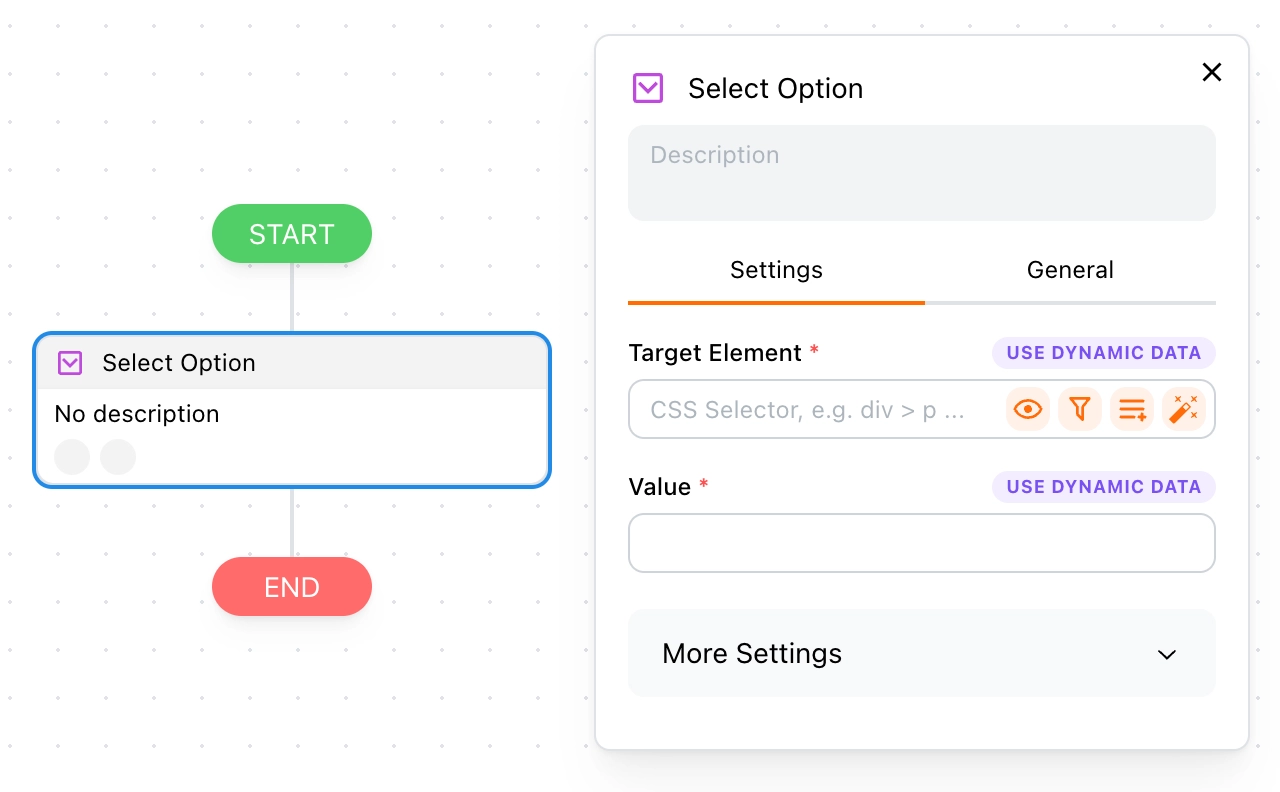
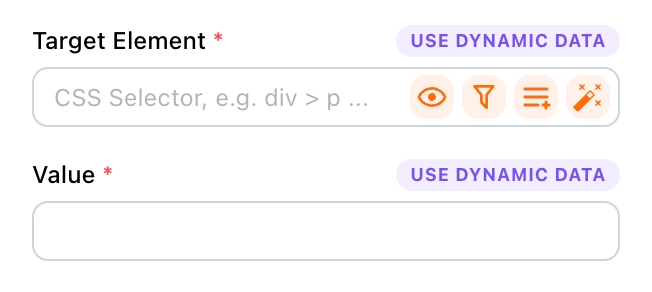
To make this block work correctly, you need to set the following parameters:
- Target Element: Informs Tapicker which element to select options from, e.g.,
select - Value: The value on the
optionelement, e.g.,cat

For tips on setting the Target Element, refer to the Target Element section.
FAQ
Why am I unable to select an option?
This could be due to the following reasons:
- The target element must be a
selectelement; otherwise, it will not work. - The provided value must exactly match the value on the
optionelement, so please double-check. - The options may be dynamically rendered, in which case you need to add a delay to allow for rendering completion.
How do I select options for elements that are not select elements?
Dropdown lists created by third-party UI frameworks often don't use the select element. In this case, you cannot use this block to select options. Instead, use the Click Element block to click on the desired option.
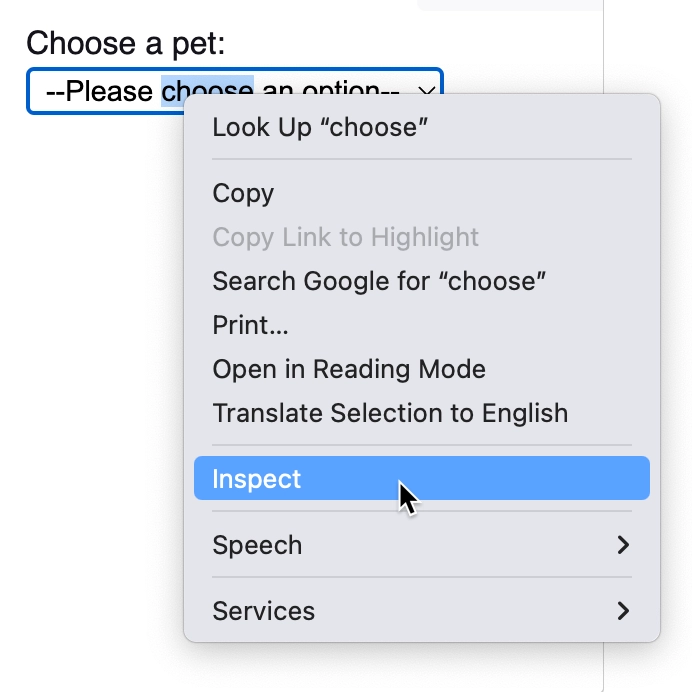
How do I find the value of an option?
Right-click the element, and select Inspect from the menu to view its HTML code.